Danh Sách Hướng dẫn
-
Tải về các plan kế hoạch marketing từ lớn đến nhỏ, tiếng Việt tiếng Anh
Kế hoạch marketing (marketing plan) là một tài liệu chi tiết xác định các chiến lược và hành động mà một doanh nghiệp sẽ sử dụng để quảng bá sản phẩm hoặc dịch vụ của mình. Mục tiêu của kế hoạch marketing là thu hút khách hàng, tăng doanh số bán hàng, và xây dựng thương hiệu mạnh mẽ. Một kế hoạch marketing giúp doanh nghiệp xác định mục tiêu cụ thể, phương pháp tiếp cận thị trường, và các bước cần thiết để đạt được những mục tiêu đó.
Bố cục cơ bản của một kế hoạch marketing
- Tóm tắt điều hành (Executive Summary)
- Giới thiệu ngắn gọn về kế hoạch, mục tiêu chính và các điểm nổi bật quan trọng.
- Phân tích tình hình (Situation Analysis)
- Phân tích SWOT (Strengths, Weaknesses, Opportunities, Threats): Đánh giá các điểm mạnh, điểm yếu, cơ hội và thách thức của doanh nghiệp.
- Phân tích thị trường (Market Analysis): Nghiên cứu thị trường mục tiêu, nhu cầu của khách hàng, xu hướng thị trường và đối thủ cạnh tranh.
- Phân tích khách hàng (Customer Analysis): Xác định đặc điểm, nhu cầu, và hành vi mua hàng của khách hàng mục tiêu.
- Mục tiêu marketing (Marketing Objectives)
- Đặt ra các mục tiêu cụ thể, có thể đo lường được, khả thi và phù hợp với chiến lược kinh doanh tổng thể (SMART: Specific, Measurable, Achievable, Relevant, Time-bound).
- Chiến lược marketing (Marketing Strategy)
- Thị trường mục tiêu (Target Market): Xác định nhóm khách hàng chính mà doanh nghiệp sẽ tập trung.
- Định vị (Positioning): Xác định cách mà doanh nghiệp muốn khách hàng nhìn nhận sản phẩm hoặc dịch vụ của mình.
- Marketing mix (4Ps): Chi tiết về sản phẩm (Product), giá cả (Price), phân phối (Place), và xúc tiến (Promotion).
- Chương trình hành động (Action Plan)
- Liệt kê các hoạt động cụ thể, thời gian thực hiện, và người chịu trách nhiệm cho từng hoạt động.
- Lịch trình (Timeline): Xác định các mốc thời gian quan trọng và thời hạn hoàn thành cho từng nhiệm vụ.
- Ngân sách (Budget)
- Dự toán chi phí cho các hoạt động marketing và phân bổ ngân sách cho từng hạng mục.
- Đo lường và đánh giá (Measurement and Evaluation)
- Xác định các tiêu chí đánh giá hiệu quả của các hoạt động marketing.
- Thiết lập các phương pháp theo dõi và báo cáo kết quả để đảm bảo kế hoạch đang đi đúng hướng và điều chỉnh khi cần thiết.
Kế hoạch marketing không chỉ giúp doanh nghiệp duy trì sự nhất quán trong các hoạt động marketing mà còn là công cụ quan trọng để đánh giá và cải thiện hiệu quả chiến lược marketing theo thời gian.
Cùng nhau tải về các ví dụ về marketing sau:
- Tóm tắt điều hành (Executive Summary)
-
Hướng Dẫn đăng nhập WordPress từ phần mềm quản lý hosting
Phần mềm WordPress JAYbranding đang sử dụng là một công cụ quản lý nội dung thân thiện cho người dùng nhất. Tuy nhiên vì lý do phổ biến, nên phần mềm cũng là đối tượng của nhiều hacker. Quý khách hàng có quản lý từ 1 đến nhiều website sử dụng WordPress với JAYbranding, vui lòng sử dụng đăng nhập theo cách dưới đây
Bước 1: Truy cập đường link https://hosting.jaysoft.asia:8443/
Bước 2: Đăng nhập bằng username/password đã cung cấp – nếu quên password có thể dùng link reset Forgot your password?

Bước 3: Để đăng nhập 1 trang con bất kỳ, quý khách hàng nhấn vào nút Log In như hình bên dưới để thực hiện thao tác đăng nhập mong muốn. Lưu ý, khi đăng nhập vui lòng đợi để hệ thống verify đăng nhập.

-
Hướng dẫn cấp tài khoản trong hệ thống Premium URL Shortener
Trong bài hướng dẫn này, JAY team sẽ hướng dẫn quý khách hàng cách quản lý các tài khoản và cấp một tài khoản người dùng mới trong hệ thống Premium URL Shortener do JAYbranding cung cấp.
Đăng nhập tài khoản Admin được cung cấp
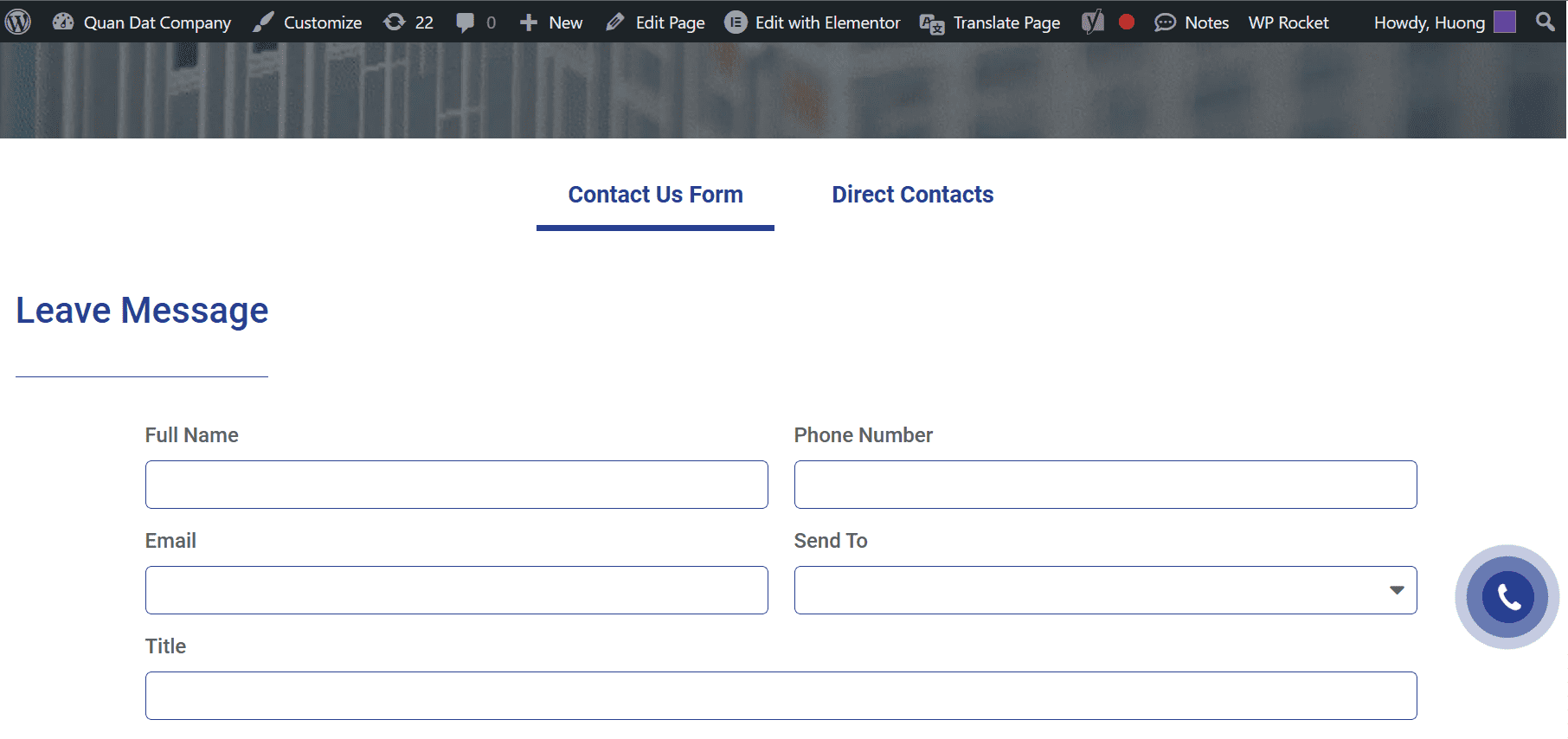
Bước 1: Sau khi truy cập vào URL được JAYbranding cung cấp (ví dụ 1050.jaysoft.dev), bạn sẽ thấy một giao diện lời chào xuất hiện tương tự như hình bên dưới. Chọn vào biểu tượng hình chìa khóa để đến trang Đăng nhập.

Bước 2: Nhập Email or username & Password tài khoản Admin đã được cung cấp và nhấn vào Login để đăng nhập.
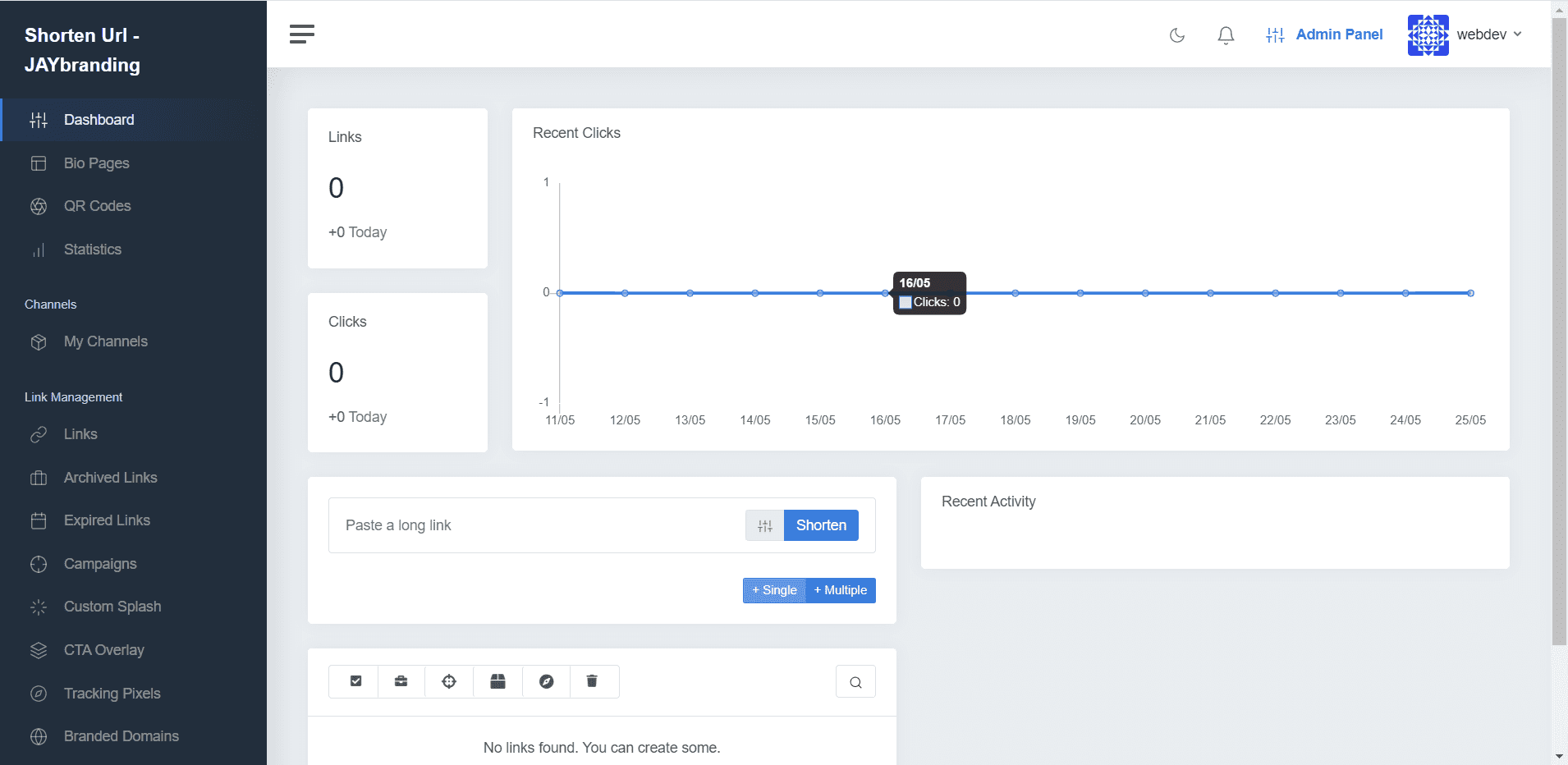
Sau khi đăng nhập thành công, bạn sẽ thấy giao diện dành cho thành viên như hình bên dưới.

Hướng dẫn quản lý tài khoản thành viên & cấp tài khoản mới
Bước 1: Giao diện sau khi đăng nhập tài khoản (dù là tài khoản với quyền Admin hay User thông thường) đều là giao diện của User thường. Để sử dụng tính năng quản lý tài khoản, bạn cần chuyển sang giao diện dành cho Admin.
Ở góc phải trên của màn hình, nhấn vào Admin Panel (kế khung avatar) để vào giao diện Admin.

Sau khi vào giao diện Admin, bạn sẽ thấy một tagline Admin màu xanh bên cạnh tên website.

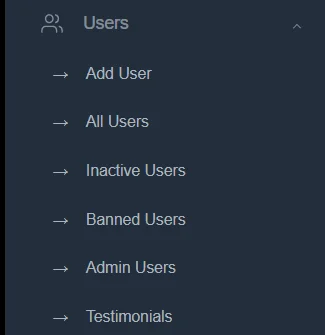
Bước 2: Từ menu trái, chọn Users.

Một danh sách thả xuống sẽ chứa đầy đủ các tính năng liên quan đến quản lý tài khoản như Add User (thêm tài khoản mới), All Users (tất cả tài khoản), Inactive Users (tài khoản không còn hoạt động), Banned Users (tài khoản đã bị cấm), Admin Users (tài khoản Admin), Testimonials (lời chứng thực, đánh giá).
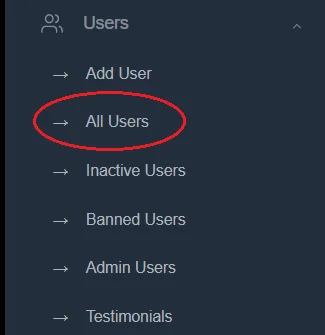
Bước 3: Do ở đây, đa số chúng ta sử dụng bộ công cụ Premium URL Shortener theo dạng nội bộ (private) chứ không tạo một dịch vụ công khai để bất kỳ ai cũng có thể sử dụng nên bạn chỉ cần quan tâm đến Add User và All Users. Tính năng Add User cũng có thể truy cập từ All Users. Vì thế, chúng ta sẽ chọn All Users.

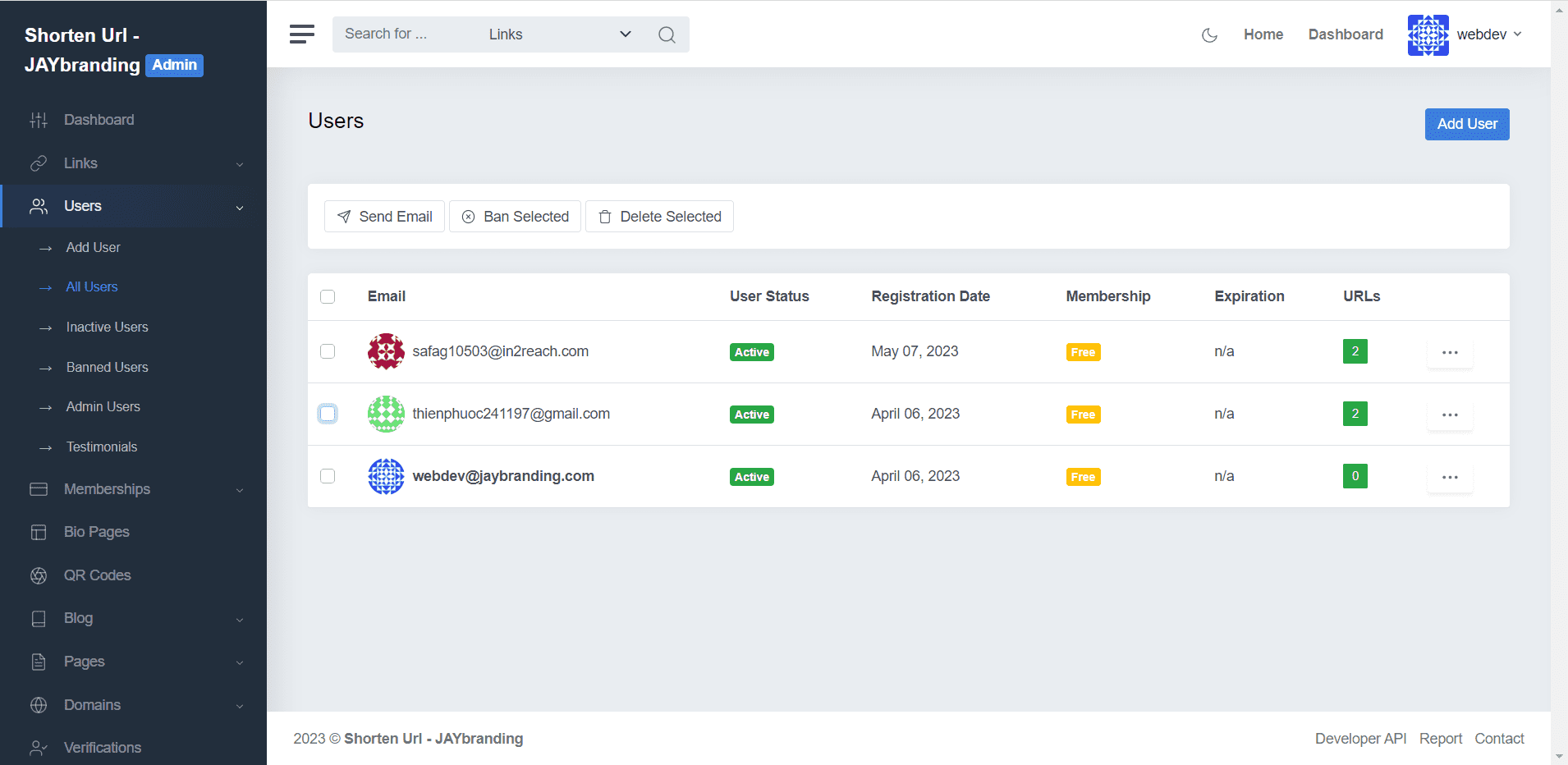
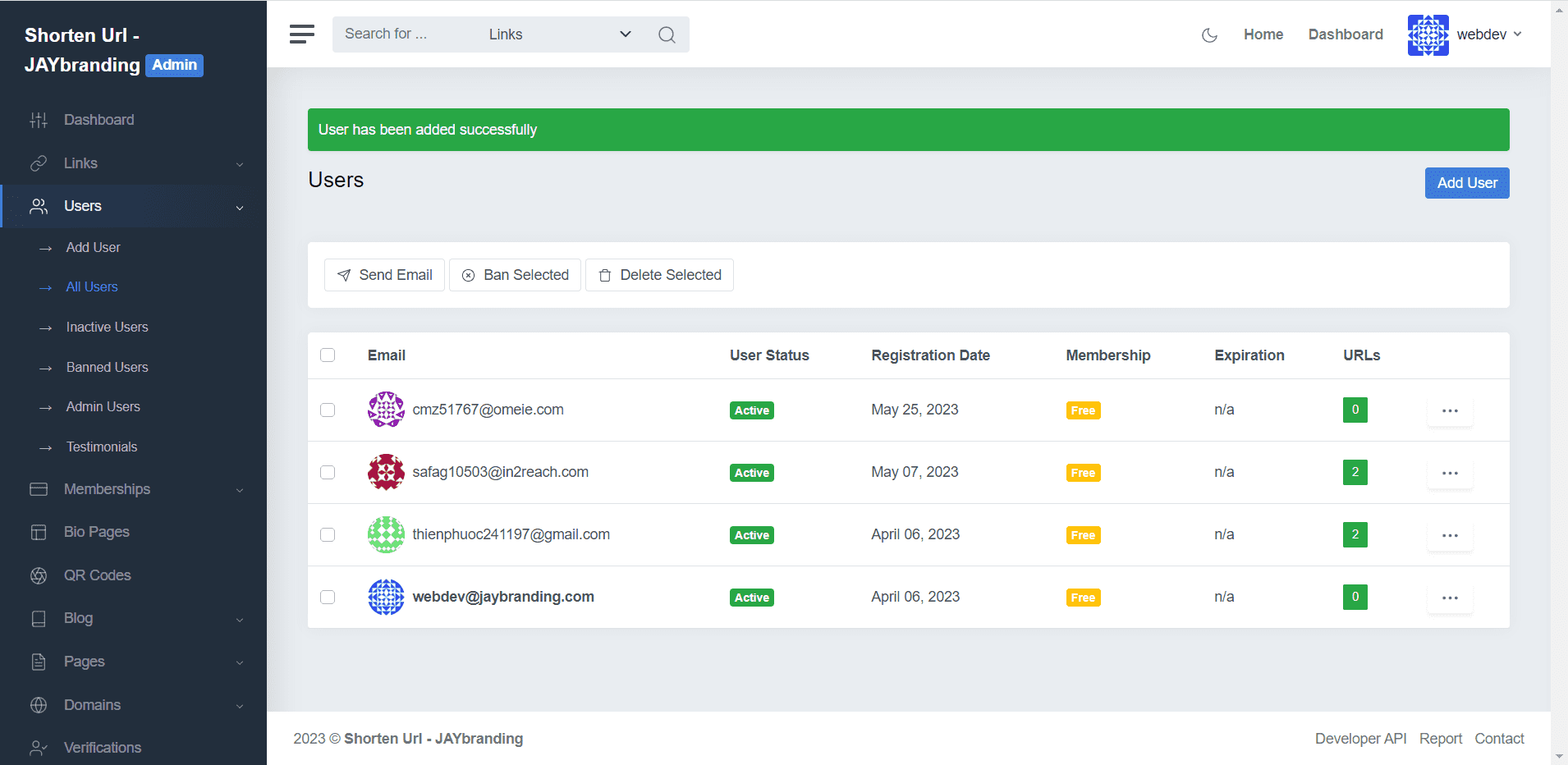
Bước 4: Tại giao diện All Users, bạn sẽ thấy danh sách các tài khoản hiện có trong website. Tại đây, bạn có thể tích vào hộp kiểm kế bên Email và thực hiện các chức năng như Send Email (gửi mail), Ban Selected (cấm tài khoản) & Delete Selected (xóa tài khoản).

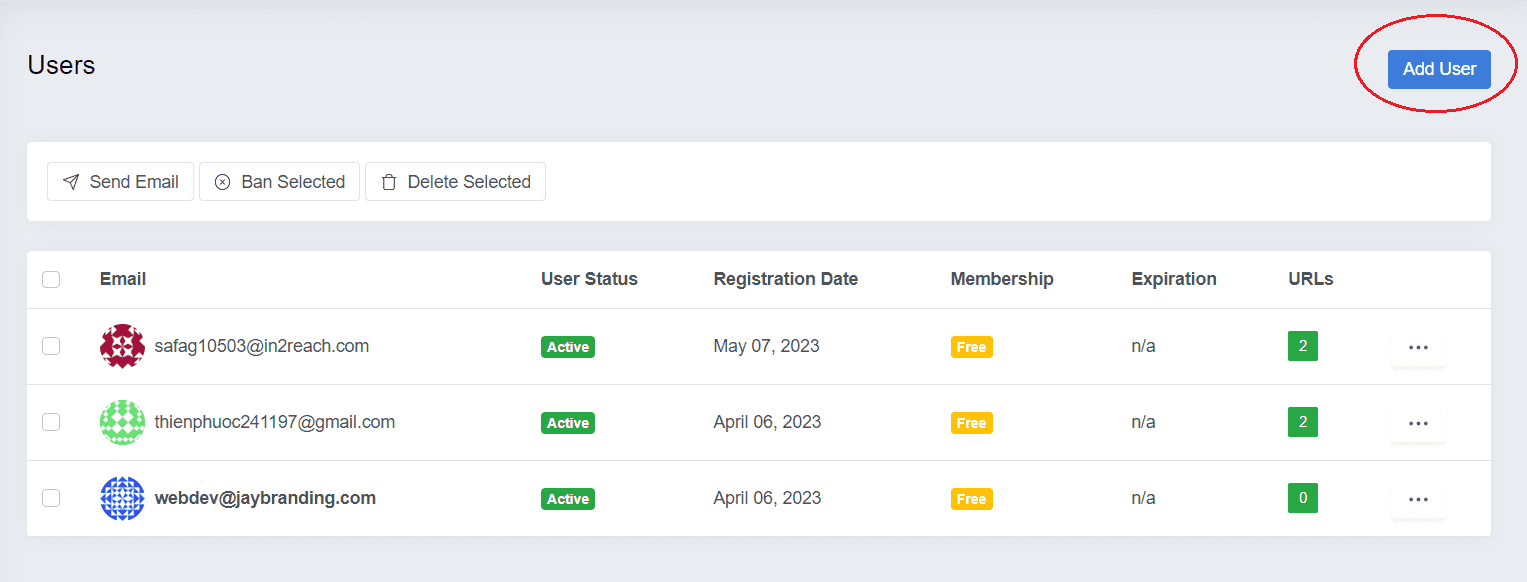
Bước 5: Để cấp một tài khoản thành viên mới, nhấn nút Add User bên phải màn hình.

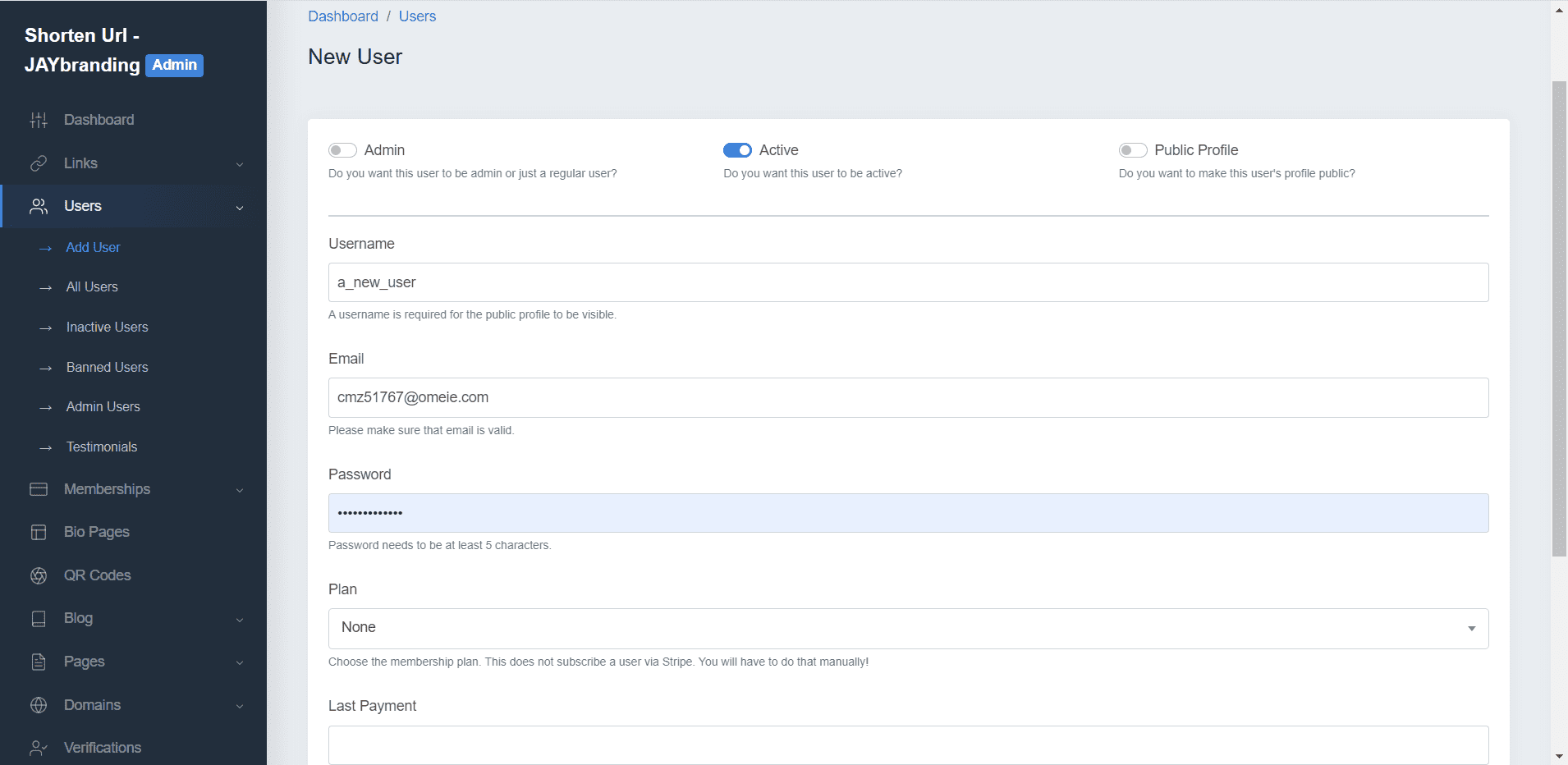
Bước 6: Ở giao diện New User, bạn nhập đầy đủ các thông tin như Username (tên tài khoản), Email, Password (mật khẩu).
Vì ở đây chúng ta đang sử dụng hệ thống nội bộ nên ba trường Plan, Last Payment và Expiration chúng ta để trống.
Với ba công tắc phía trên:
– Admin (cấp tài khoản mới với quyền Admin): Bạn chỉ nên cấp tài khoản Admin cho người có đủ thẩm quyền để tránh phát sinh những rắc rối hệ thống không đáng có (Khuyên tắt, chỉ sử dụng một tài khoản Admin duy nhất được cấp).– Active (Kích hoạt): Bật lên nếu bạn muốn tài khoản cấp có hiệu lực ngay lập tức, tắt nếu bạn muốn tạo trước tài khoản nhưng không muốn tài khoản có thể sử dụng ngay lúc này (Khuyên bật).
– Public Profile (Công khai thông tin): Bật lên nếu muốn công khai các thông tin về tài khoản này (Khuyên tắt vì chúng ta đang dùng hệ thống nội bộ)

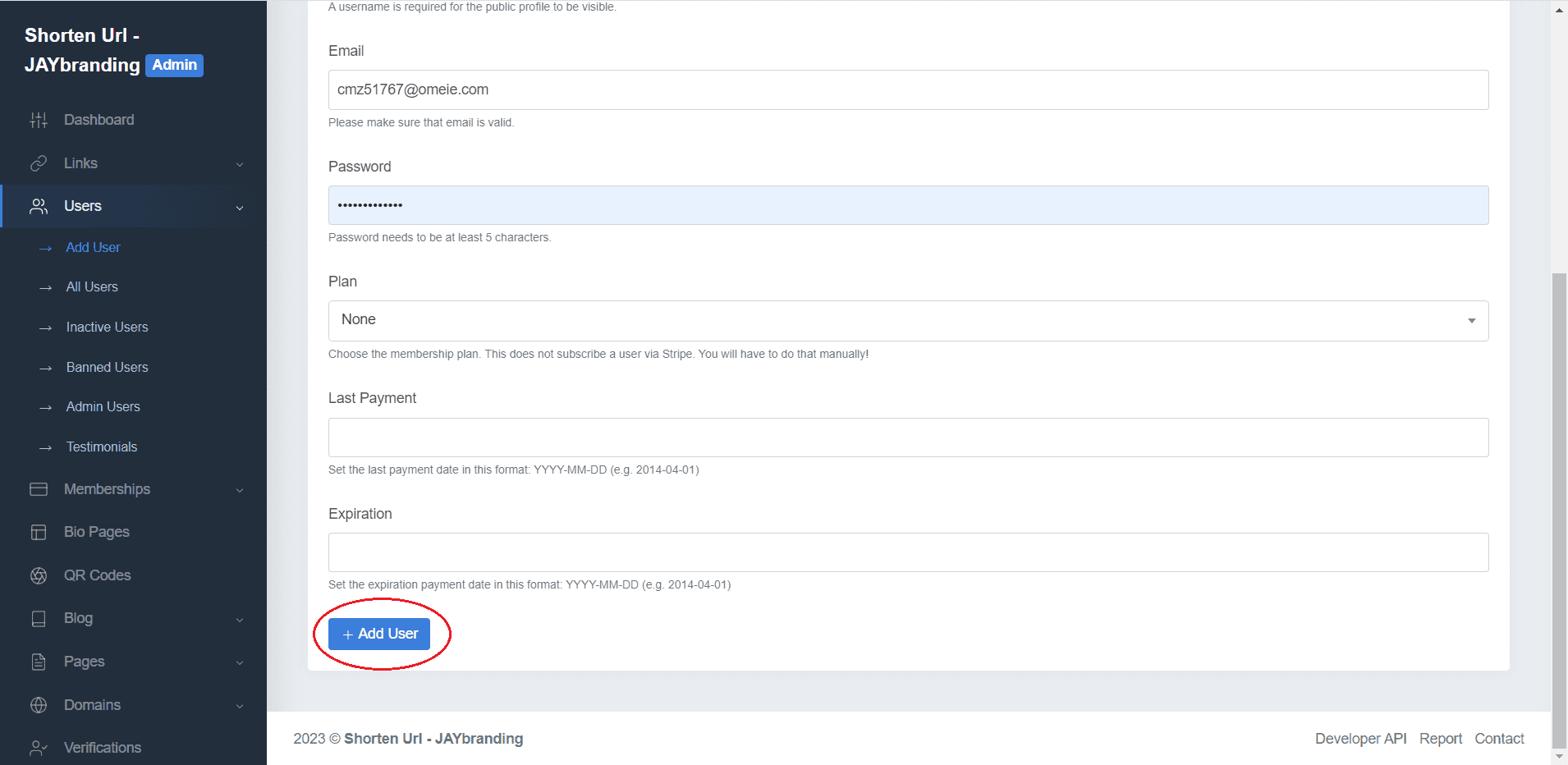
Bước 7: Sau khi đã nhập đầy đủ thông tin và kiểm tra kĩ, chọn Add User.

Bạn sẽ được chuyển hướng trở về trang All Users ban đầu, kèm dòng thông báo thành công User has been added successfully màu xanh phía trên.

Đến đây, bạn đã có thể đăng nhập và sử dụng các tính năng như rút gọn link và QR Code như bài hướng dẫn HƯỚNG DẪN TẠO QRCODE VỚI LINK RÚT GỌN VÀ XEM BÁO CÁO LƯỢT TRUY CẬP CHỈ TRONG 4 BƯỚC.
Chúc bạn thành công!
-
Hướng dẫn tạo QRCode với link rút gọn và xem báo cáo lượt truy cập chỉ trong 4 bước
Với bộ công cụ Premium URL Shortener do JAYbranding cung cấp, việc tạo QRCode với link rút gọn và xem thống kê số lượt truy cập trở nên dễ dàng hơn bao giờ hết!
Đăng nhập tài khoản dịch vụ
Bước 1: Sau khi truy cập vào URL được JAYbranding cung cấp (ví dụ 1050.jaysoft.dev), ban sẽ thấy một giao diện lời chào xuất hiện tương tự như hình bên dưới. Chọn vào biểu tượng hình chìa khóa để đến trang Đăng nhập.

Bước 2: Nhập Email or username & Password đã được cung cấp và nhấn vào Login để đăng nhập.

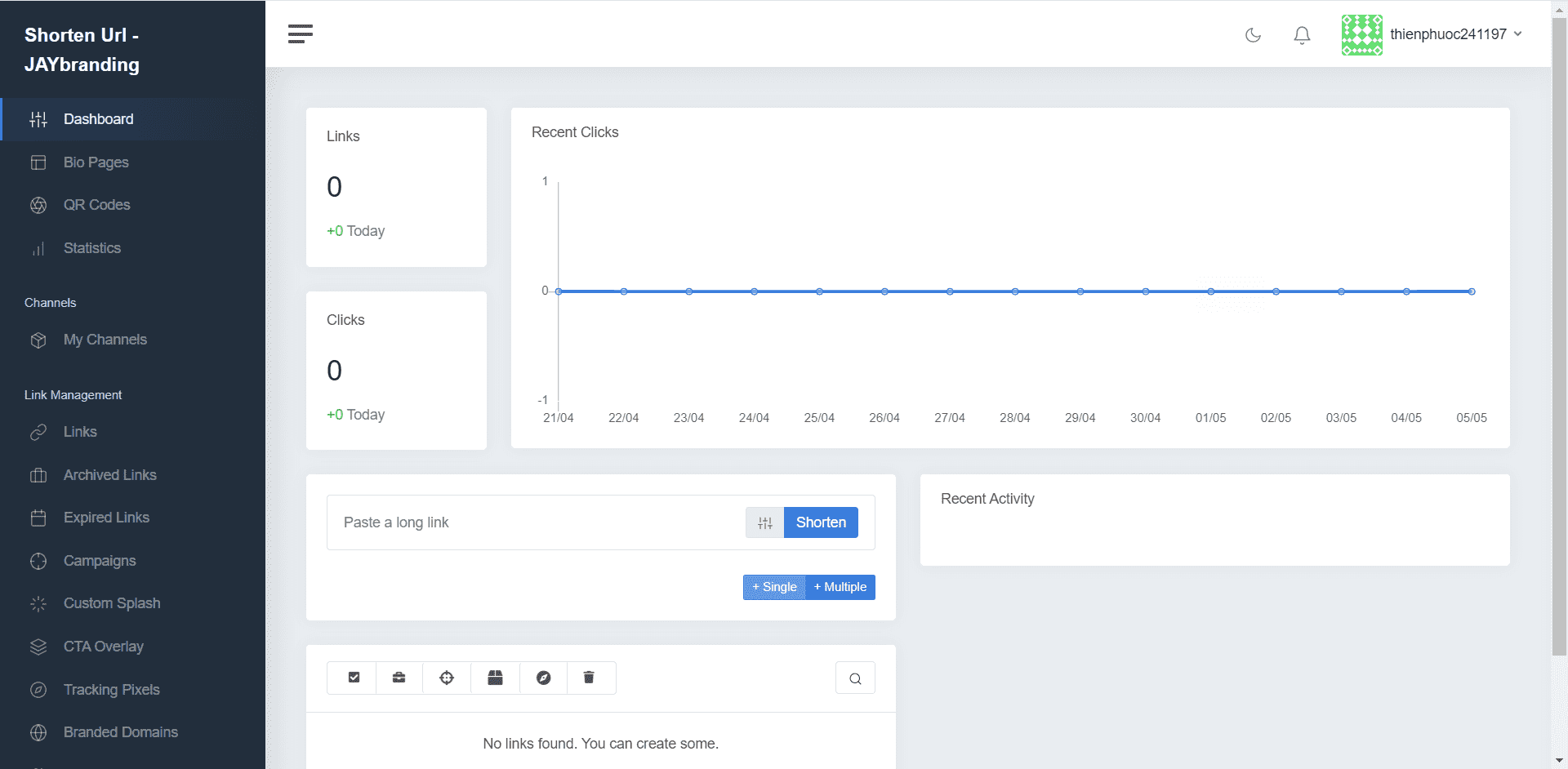
Sau khi đăng nhập thành công, bạn sẽ thấy giao diện dành cho thành viên như hình bên dưới.

Hướng dẫn tạo link rút gọn
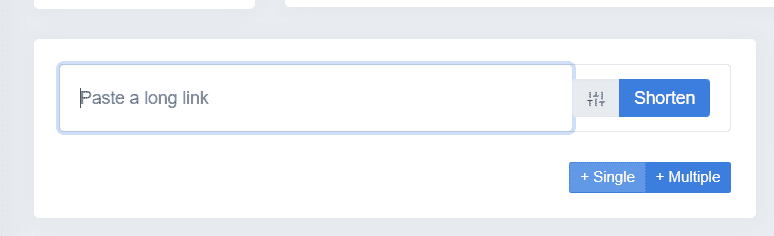
Bước 1: Ngay tại trang Dashboard của giao diện người dùng, bạn sẽ thấy một khu vực cho phép rút gọn link như trên hình.

Tại đây, có ba nút chúng ta cần quan tâm là Setting (nút xám), Single và Multiple.
Vì Setting là các tùy chọn liên quan đến kỹ thuật nên trong bài hướng dẫn này sẽ không đề cập đến.
Chức năng Single dùng để rút gọn một link.
Chức năng Multiple dùng để rút gọn nhiều link, cho phép thực hiện cùng lúc tối đa 10 link (nhập mỗi link một dòng).
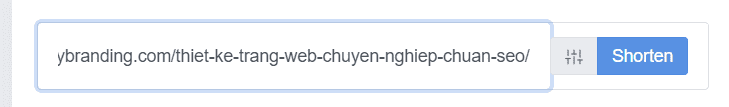
Bước 2: Copy link mà bạn muốn rút gọn và paste vào ô Past a long link. Sau đó nhấn Shorten.

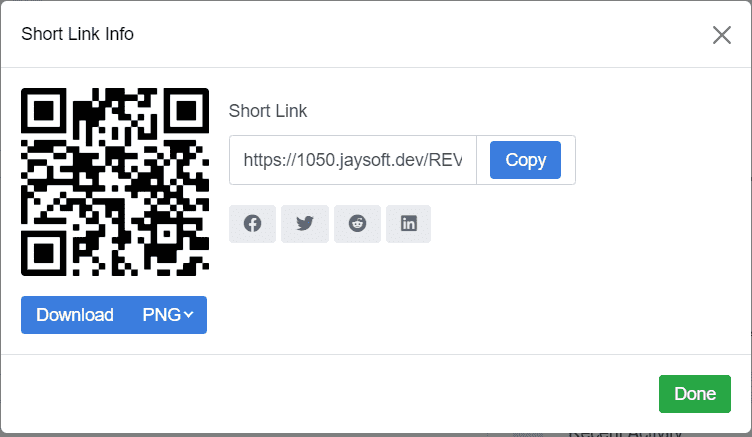
Bước 3: Một hộp thoại mới sẽ xuất hiện. Tại đây, bạn có thể Copy link đã rút gọn, share link rút gọn trên các nền tảng mạng xã hội hoặc Download mã QRCode dẫn đến link rút gọn (có hai định dạng là PNG và SVG).

Hướng dẫn tạo QRCode với link rút gọn
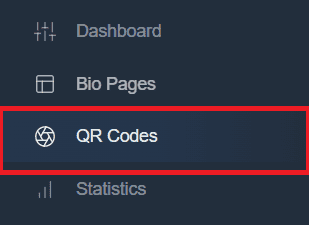
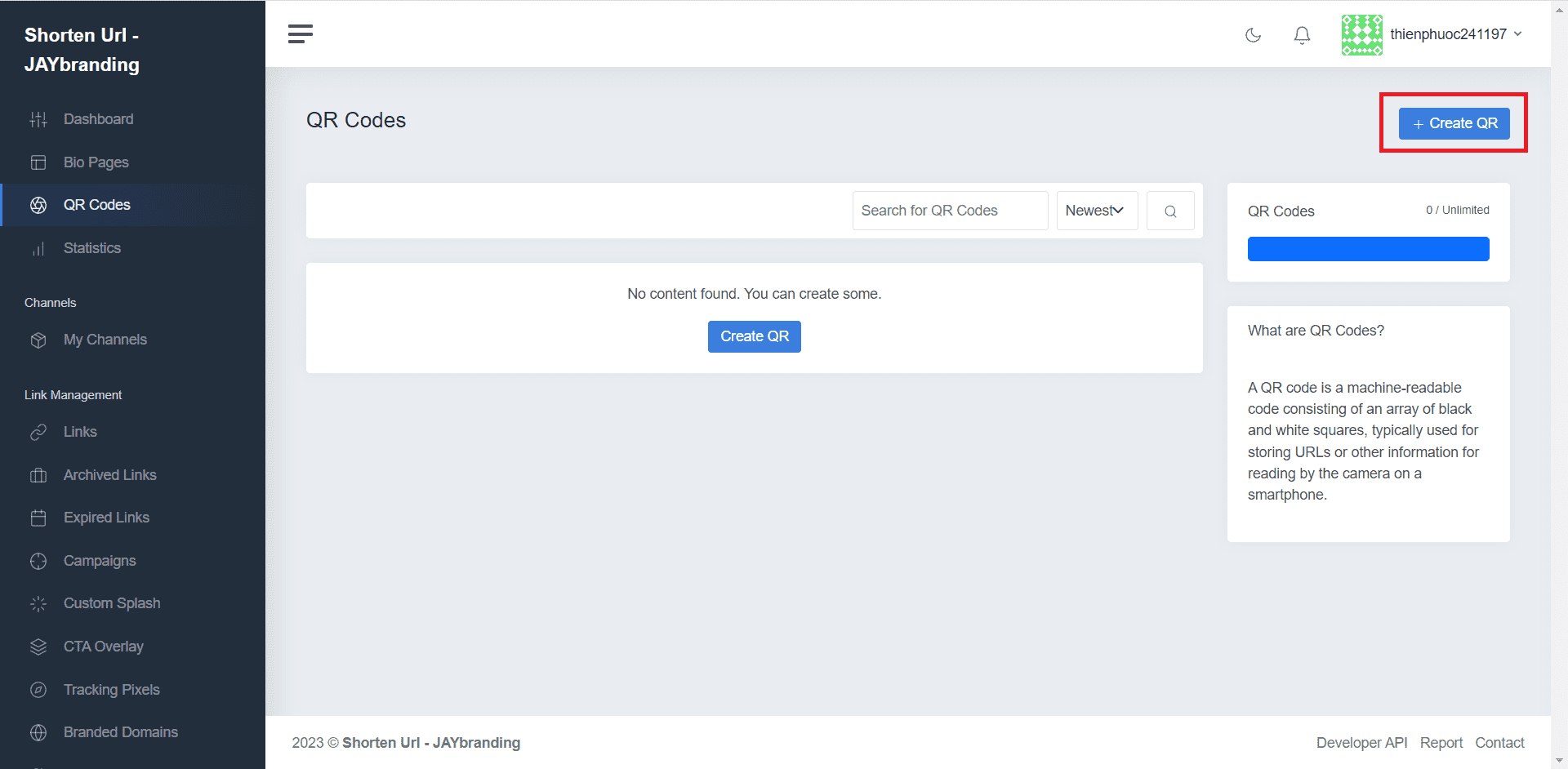
Bước 1: Từ menu trái, chọn QR Codes.

Bước 2: Tại giao diện QR Codes, nhấn Create QR.

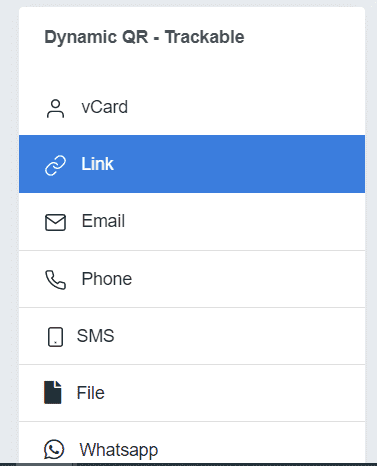
Bước 3: Tại mục Dynamic QR – Trackable, chọn Link.

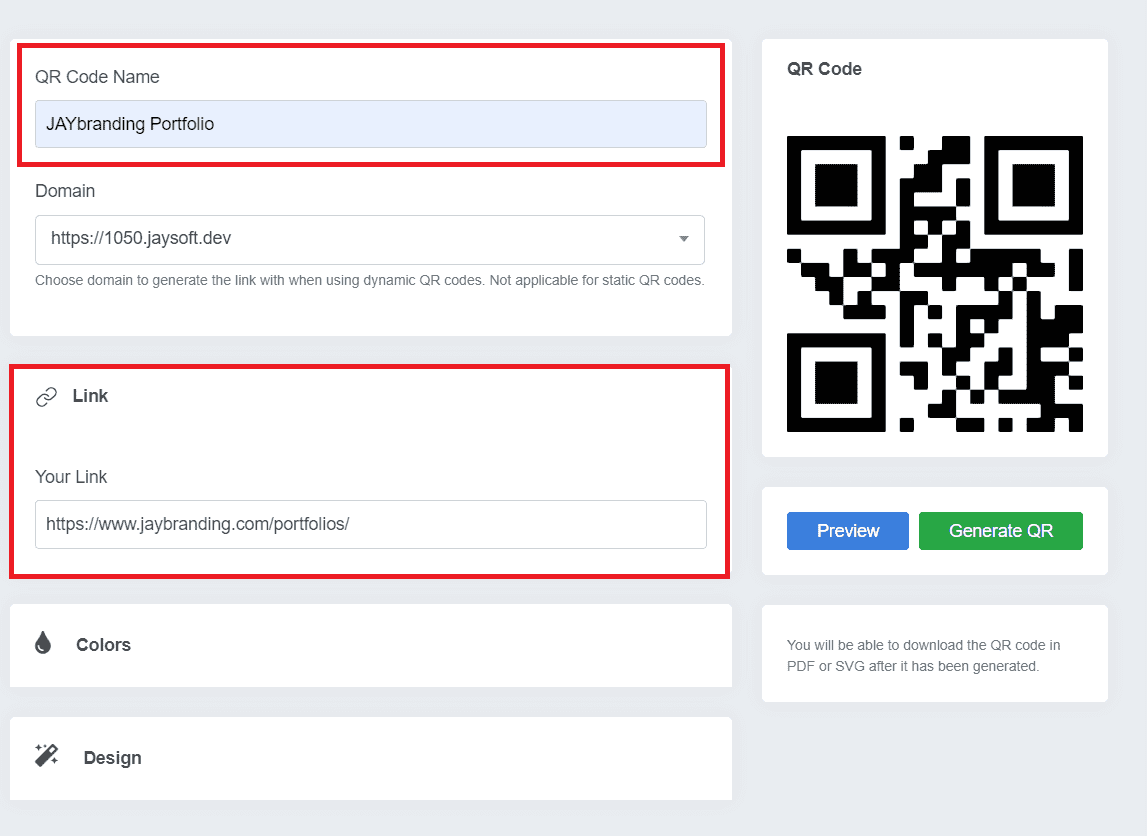
Bước 4: Nhập tên gợi nhớ vào mục QR Code Name (quan trọng để bạn tiến hành xem thống kê và quản lý sau này), paste đường link vào mục Your Link.
Ví dụ, tạo ra link rút gọn cho trang Portfolio của JAYbranding. (https://www.jaybranding.com/portfolio)
Đến bước này, bạn đã có thể nhấn Generate QR tạo ra một QRCode hoặc rồi, nhưng nếu bạn muốn sở hữu những mã QRCode độc đáo và lạ mắt hơn, hãy xem tiếp bước 5.

Bước 5: Trang trí cho QRCode.
Có hai tính năng cho phép bạn trang trí QRCode của mình là Colors và Design.
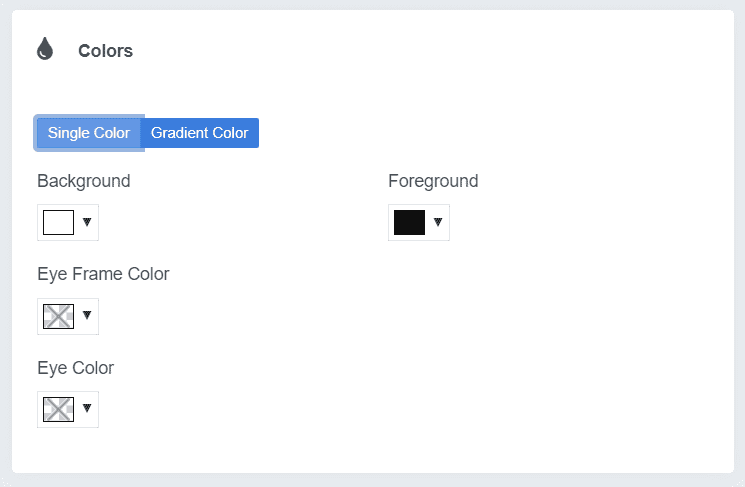
- Colors:
Chọn Single Color để tạo ra QRCode đơn sắc hoặc Gradient Color để tạo ra QRCode chuyển màu, với các trường:
– Background: Màu nền của QRCode
– Foreground: Màu của QRCode.
– Eye Frame Color: Màu viền của ba mắt xung quanh QRCode.
– Eye Color: Màu của ba mắt xung quanh QRCode.
– Gradient Start – Gradient Stop: Hai màu của QRCode nếu chọn tính năng Gradient Color.
– Gradient Direction: Hướng chuyển màu nếu chọn tính năng Gradient Color (Vertical – dọc, Horizontal – ngang, radial – vào tâm, diagonal – chéo).

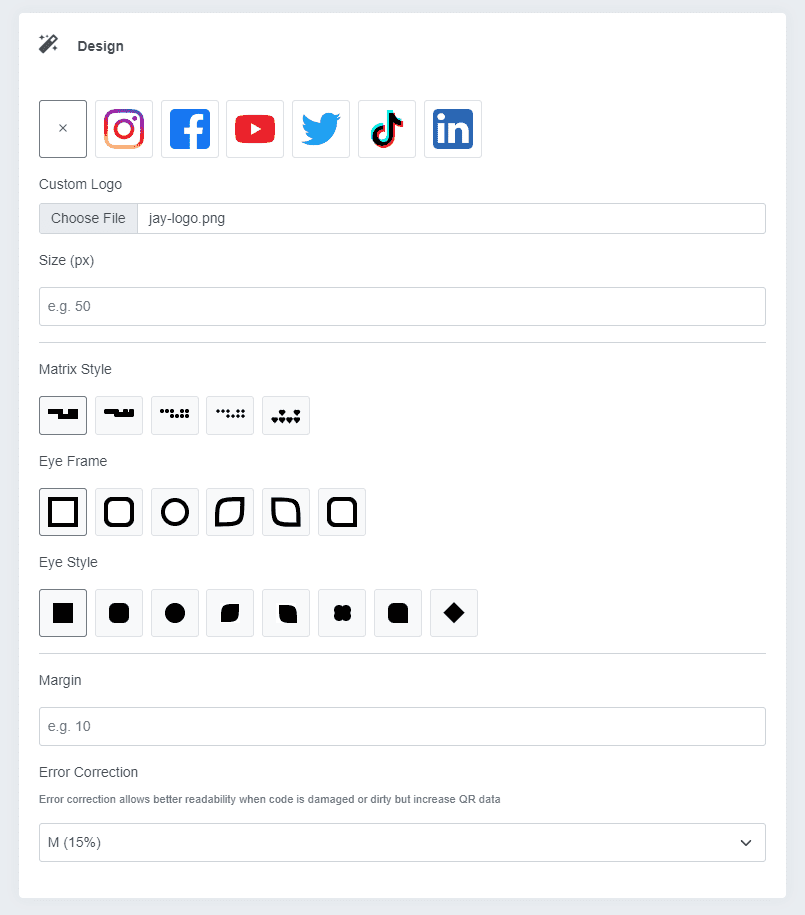
- Design:
– Chọn logo xuất hiện giữa QRCode, hoặc tải logo riêng của bạn lên tại Custom Logo.
– Size (px): Chọn kích thước logo.
– Matrix Style: Chọn hình dáng QRCode.
– Eye Frame: Chọn hình dáng viền của ba mắt QRCode.
– Eye Style: Chọn hình dáng của ba mắt QRCode.
– Margin: Chọn khoảng cách lề.
– Error Correction: Tỷ lệ sai sót cho phép. Tỷ lệ càng cao sẽ giúp ích khi QRCode bị mờ, hư hao (ví dụ khi in ra giấy).

Sau khi chọn xong, nhấn vào Preview để xem trước hình dạng QRCode, hoặc Generate QR để chính thức tạo ra QRCode.
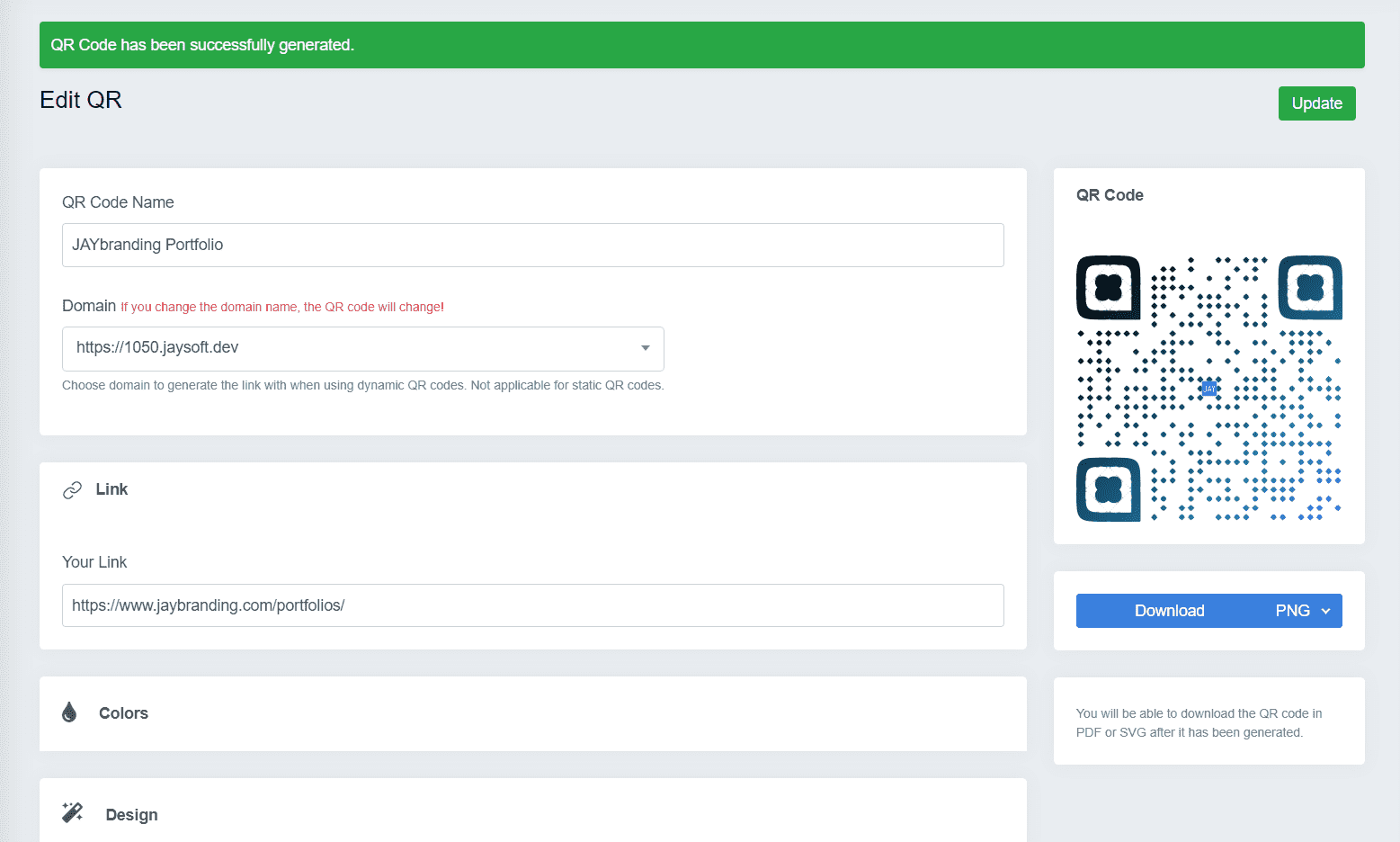
Bước 6: Giao diện Edit QR sẽ xuất hiện kèm dòng thông báo QRCode đã tạo thành công.
Tại đây, bạn có thể Download QRCode với định dạng PNG, SVG hoặc PDF về máy hoặc chỉnh sửa các dữ liệu và bấm Update.

Xem thống kê lượt truy cập
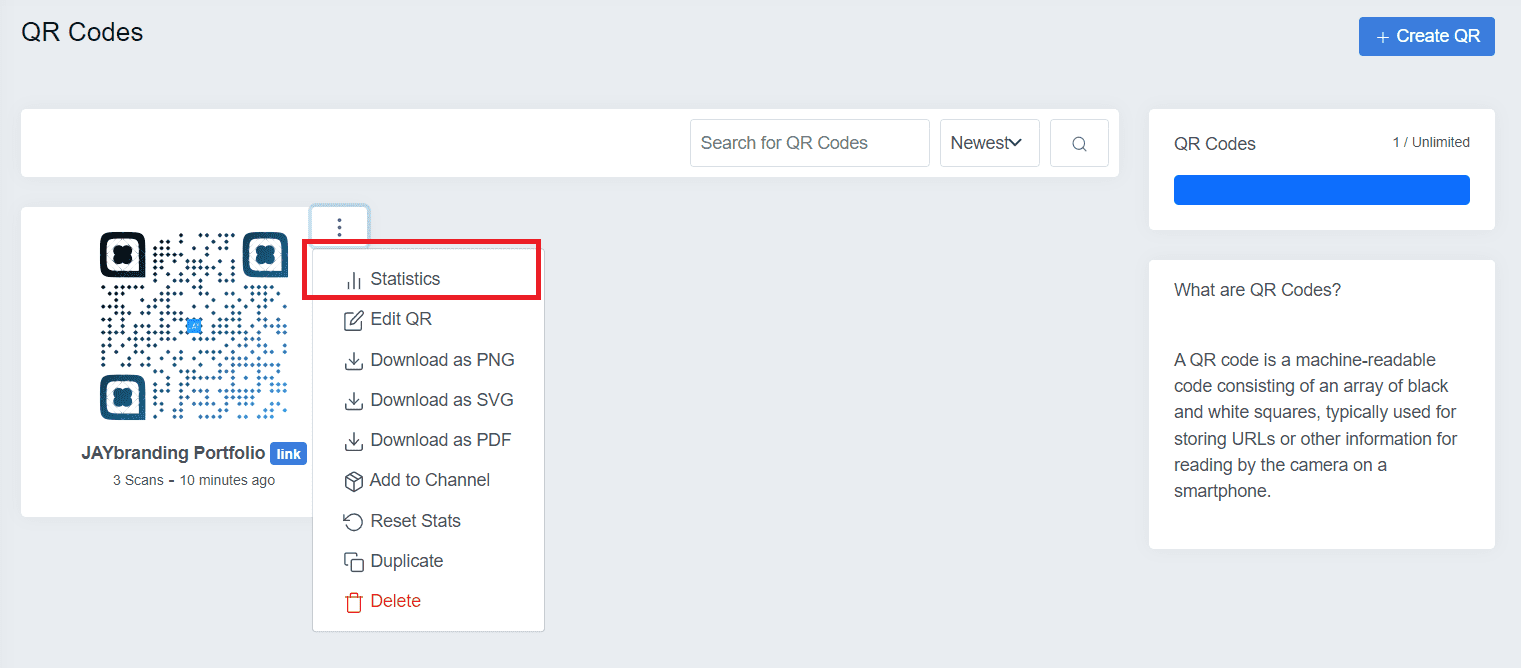
Bước 1: Truy cập lại vào giao diện QR Codes. Lúc này bạn sẽ thấy QRCode bạn vừa tạo ra xuất hiện.
Chọn vào biểu tượng ba chấm bên góc phải của QRCode và chọn Statistics.

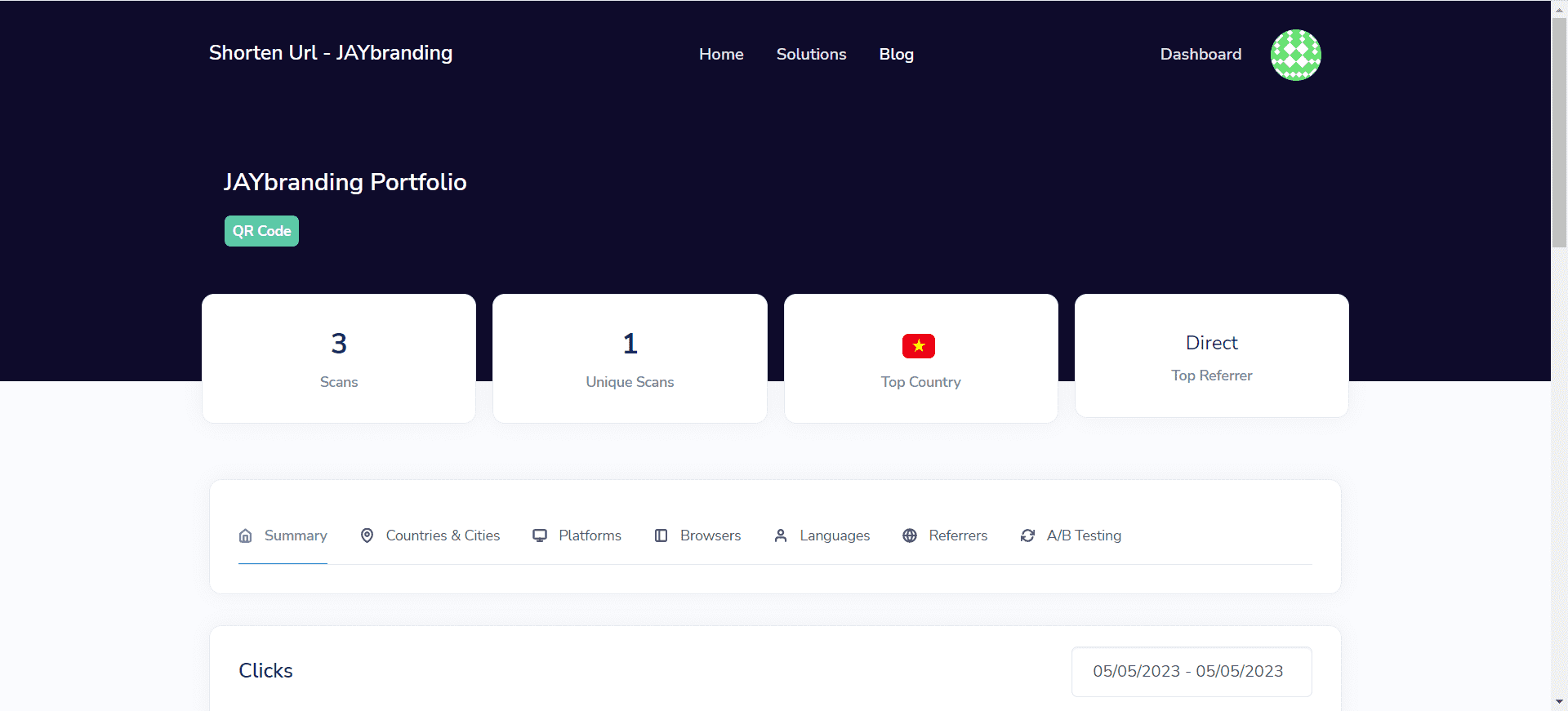
Bước 2: Một giao diện mới sẽ xuất hiện. Tại đây bạn có thể xem tất cả các thông tin thống kê như:
- Scans: Số lượt quét.
- Unique Scans: Số lượt quét được tính là duy nhất (xác định theo IP mạng).
- Top Country: Quốc gia quét nhiều nhất
- Summary: Lược đồ tổng quan.
- Countries & Cities: Quốc gia và thành phố.
- Platforms: Nền tảng (ví dụ Android – iPhone).
- Browsers: Trình duyệt truy cập link.
- Languages: Ngôn ngữ của thiết bị quét.
- Referrers: Truy cập trung gian (ví dụ truy cập từ Facebook, Twitter, Instagram)

-
Hướng dẫn dịch thủ công đối với TranslatePress
Dịch nội dung trên Website
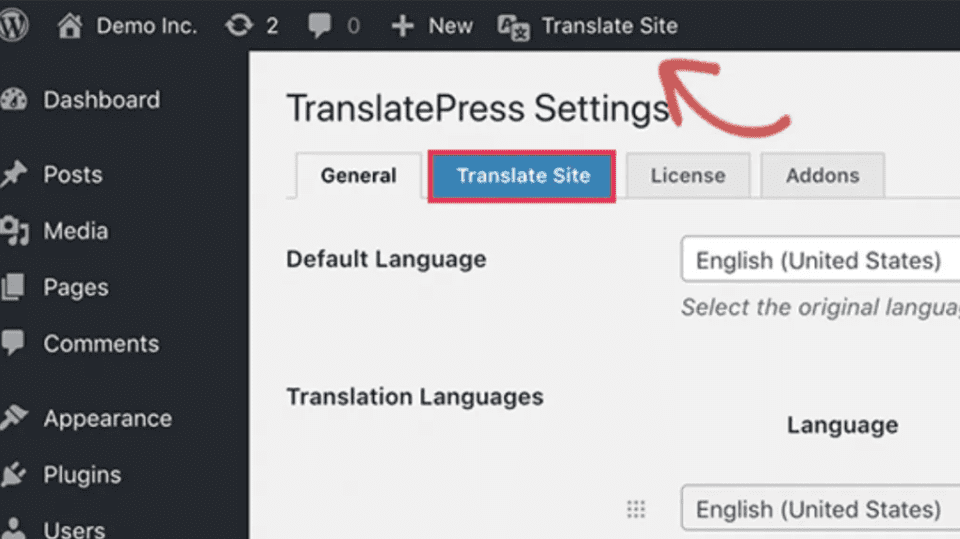
Để dịch trang web của bạn, đơn giản chỉ bấm vào tab ‘Translate Site’ trên trang cài đặt plugin hoặc nút trên thanh quản trị WordPress.
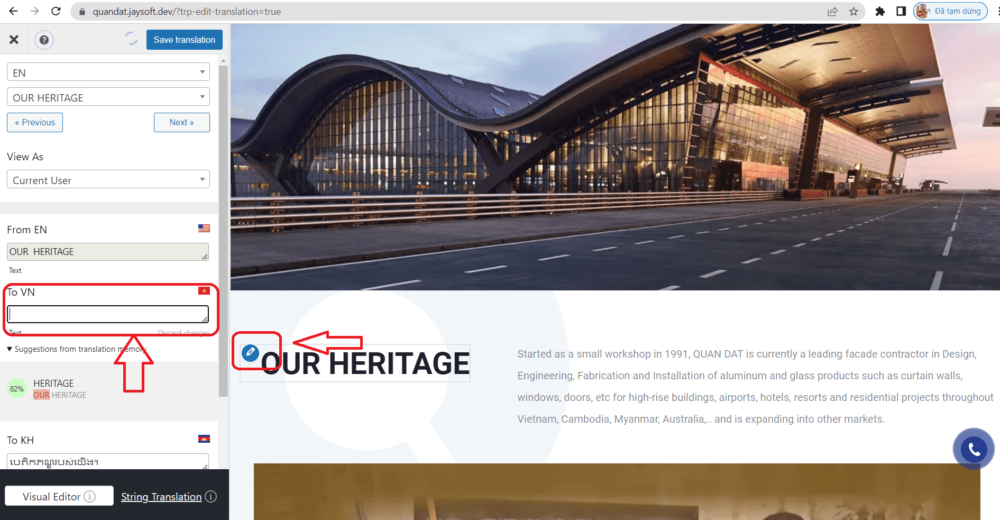
Trong trình soạn thảo này, bạn có thể nhấp vào bất kỳ văn bản nào trên trang web ở khung bên phải và TranslatePress sẽ dịch nó ở cột bên trái.
Bất cứ khi nào bạn thực hiện thay đổi, kết quả sẽ xuất hiện trên trang theo thời gian thực.
Trong trình live editor này, ta có thể nhấp vào bất kỳ text nào trên website ở khung bên phải. Sau đó TranslatePress sẽ load nó ở cột bên trái để dịch.

Hướng dẫn dịch nội dung website
Tiếp theo, nhấp vào ngôn ngữ ta muốn dịch sang, sau đó cung cấp bản dịch của mình.
Sau khi nhập bản dịch, nhấn vào nút “Save Translation” ở phía trên rồi chọn vào nút “Next“. TranslatePress sẽ tự động load chuỗi tiếp theo trên trang để dịch.
Ngoài ra, ta cũng có thể nhấp vào menu drop-down phía dưới ngôn ngữ mặc định. Nó sẽ hiện ra danh sách các chuỗi text có thể dịch trên trang. Ta có thể chọn vào một chuỗi bất kỳ, rồi cung cấp bản dịch.
Danh sách các chuỗi text có thể dịch trên trang
Mọi nội dung trên trang đều có thể được dịch. Trong đó bao gồm cả các menu điều hướng, các nút, widget trên sidebar, meta text…
Ta có thể vào bất kỳ trang nào bằng cách nhấp vào các link trên màn hình, rồi bắt đầu dịch trang đó.
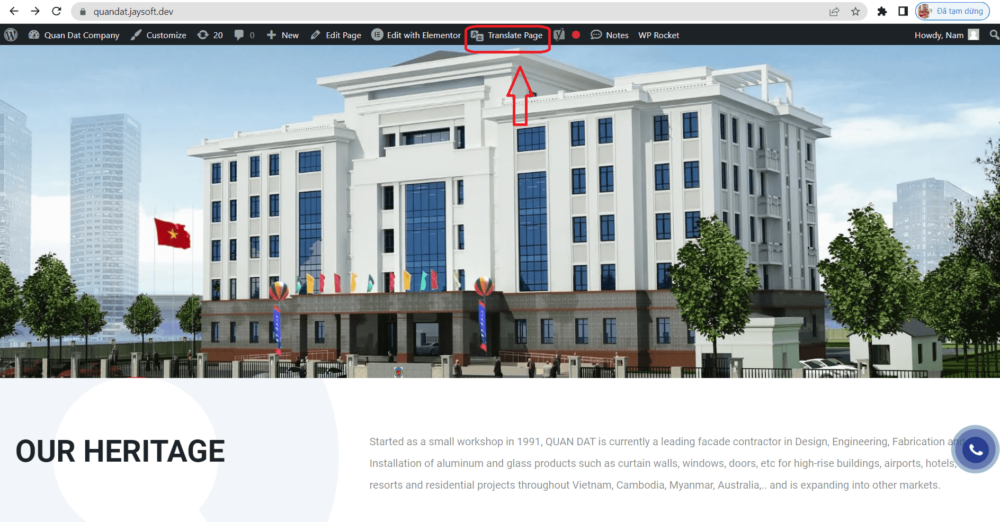
TranslatePress cho phép bắt đầu dịch bất kỳ trang hay post nào trên website ngay sau khi đăng nhập. Chỉ cần nhấp vào nút “Translate Page” ở phía trên để vào live editor.
Dịch đa ngôn ngữ với plugin TranslatePress
Sau khi dịch xong một chuỗi, plugin sẽ tự động dịch nó ở các vị trí khác. Lấy ví dụ, sau khi dịch xong tiêu đề của một post, thì tiêu đề đó ở sidebar widget cũng sẽ được tự động dịch.
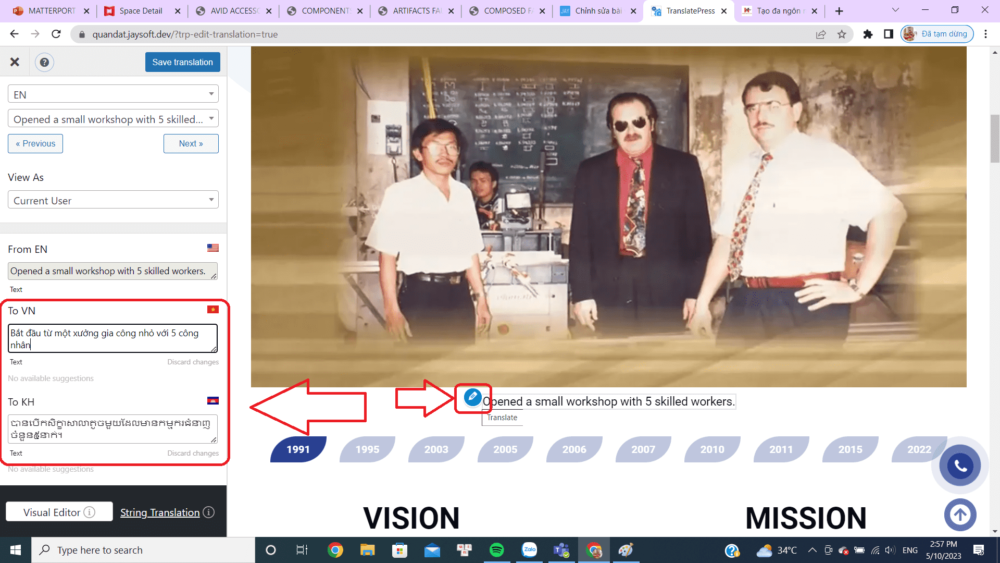
 Chọn nút Translate Page để dịch tay chi tiết nội dung cần dịch
Chọn nút Translate Page để dịch tay chi tiết nội dung cần dịch
Chọn nội dung cần dịch sang ngôn ngữ khác, nhấn vào biểu tượng ” Cây viết” để điền nội dung cần dịch vào ô bên trái

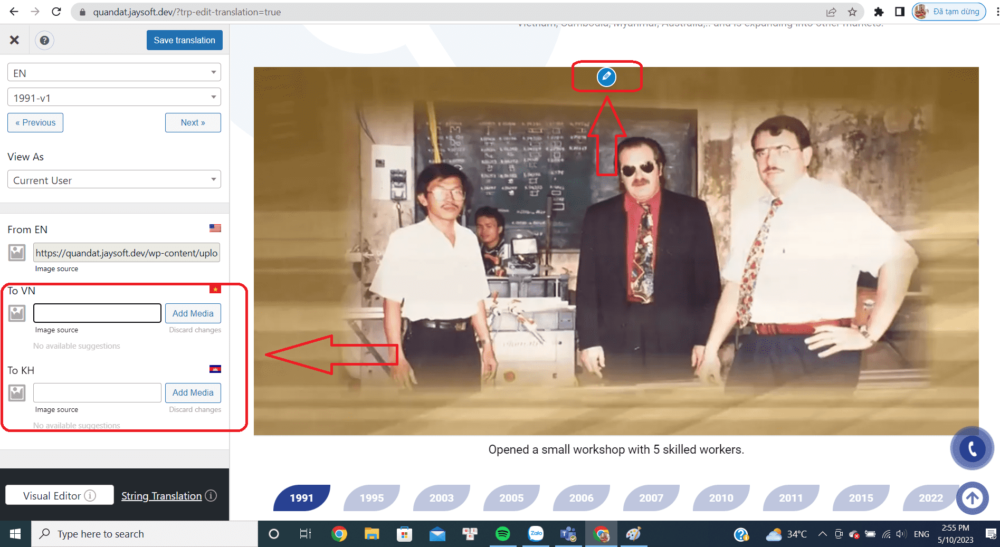
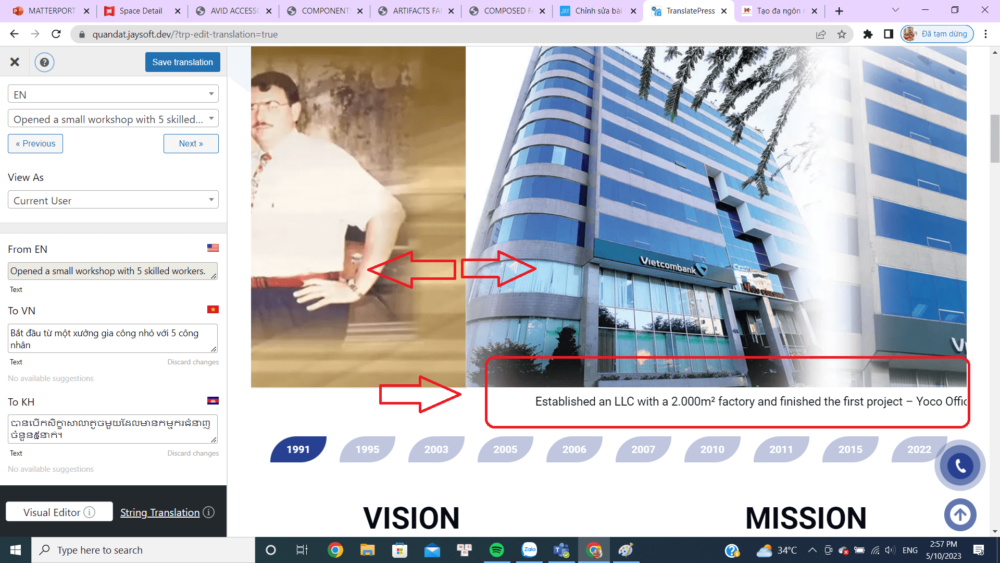
Di chuột vào ảnh, nhấn vào biểu tượng ” cây viết” để điều chỉnh ảnh phù hợp với ngôn ngữ đã chọn

Di chuột vào ảnh, nhấn vào biểu tượng ” cây viết” để điều chỉnh dòng chú thích tại ô bên trái phù hợp với ngôn ngữ đã chọn

Kéo ảnh sang 2 bên để có thể sửa các nội dung chú thích trên từng ảnh

Nhấn vào nút ” Save Translation” để lưu thay đổi
Bây giờ bạn có thể vào trang web của bạn để xem kết quả. Nếu bạn thích bài viết này, hãy ủng hộ chúng tôi bằng cách chia sẻ kiến thức này với bạn bè của bạn nhé.
-
Hướng dẫn cách sử dụng Elementor trong WordPress
Hướng dẫn cách dùng Elementor
Elementor mang đến một thiết kế trực quan cho người dùng. Vì vậy, bạn có thể tìm hiểu những kiến thức cơ bản sau đây. Sử dụng chỉnh sửa ngay trên website của bạn
- Bước 1: Đầu tiên, tại trang chủ của trang web, bạn lựa chọn “Edit with Elementor“

- Bước 2: Bây giờ, bạn chỉ cần bấm vào mục bạn cần chỉnh sửa, phía tay trái sẽ hiện ra thông tin bạn cần chỉnh sửa.
Thay đổi phần content
Thay đổi hình ảnh
- Bước 1: Chọn hình ảnh cần thay đổi
- Bước 2; Chọn “Nội dung” >> “Mục thêm ảnh“
- Bước 3: Lựa chọn 1 hoặc nhiều ảnh để thay đổi
- Bước 4: Sau khi hoàn thành chọn ảnh >> “Cập nhật” >> Reload lại trang để hiển thị thông tin đã cập nhật
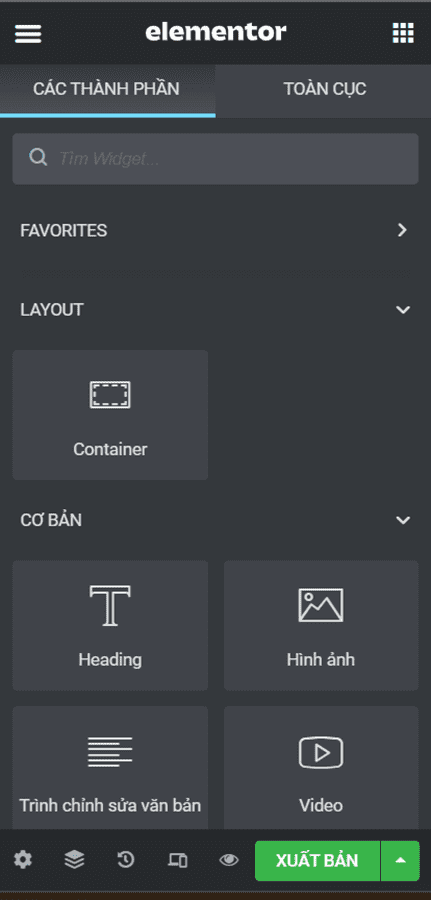
- Bước 3: Bạn có thể tìm kiếm các widget cụ thể để tùy chỉnh trang của mình. Chọn các yếu tố cơ bản như heading, image gallery hoặc các yếu tố nâng cao hơn như animated headlines và testimonial carousels.

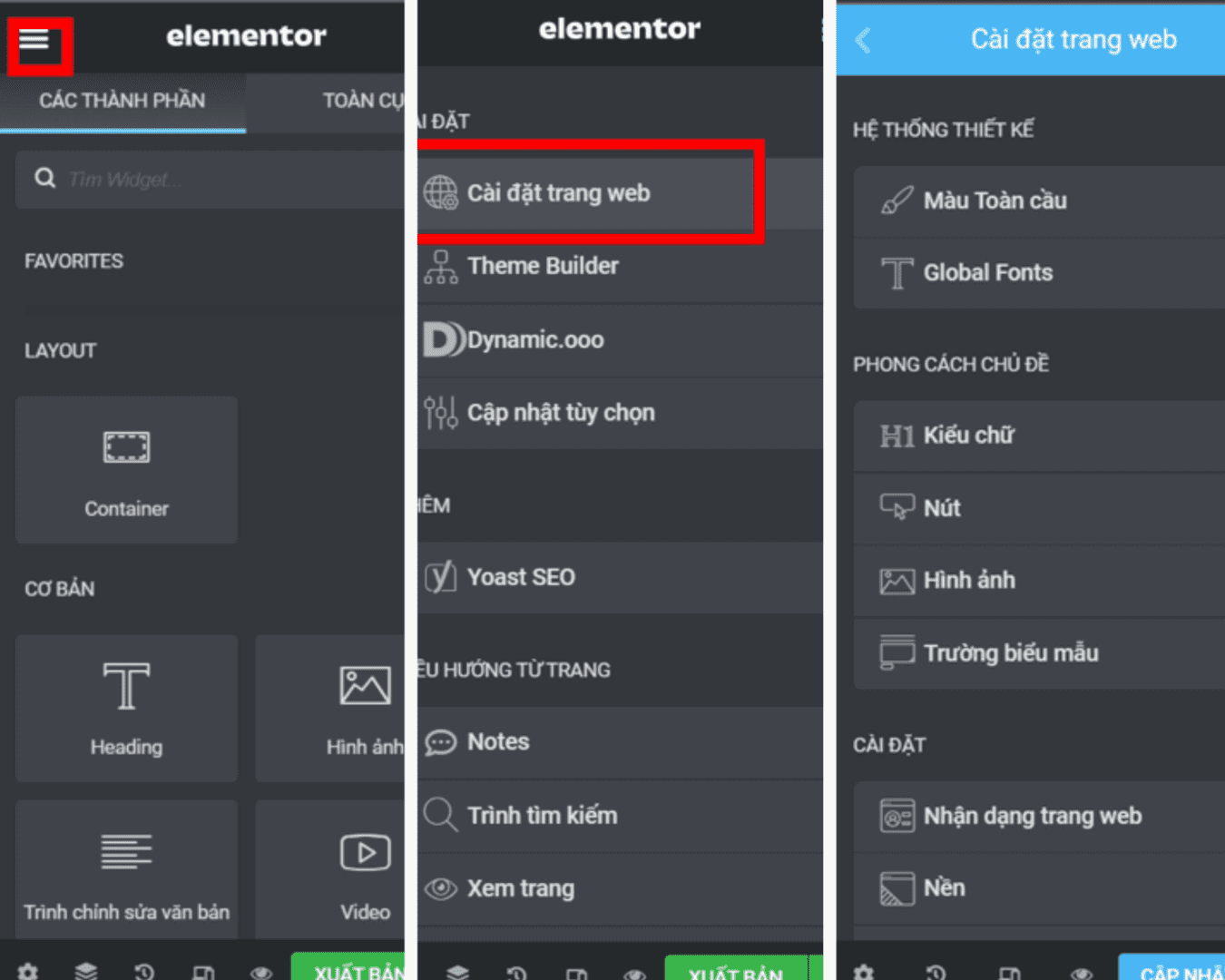
- Bước 4: Nhấp vào 3 gạch ở góc trái >> Cài đặt trang web. Trong menu này, bạn có thể tùy chọn và cài đặt lại màu và font chữ mặc định cho các trang của mình. Bạn cũng có thể định cấu hình cài đặt chung cho toàn bộ website của mình trên Elementor

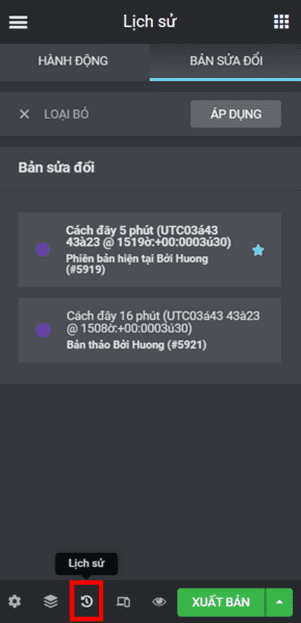
- Bước 5: Bạn có thể nhấp vào biểu tượng Lịch sử ở cuối bảng để truy cập phần Bản sửa đổi được tích hợp sẵn của Elementor

Trong tab Hành động, bạn có thể theo dõi các thay đổi của mình, di chuyển qua lại. Trong tab Bản sửa đổi, bạn có thể chuyển đổi giữa các bản sửa đổi của mình và hoàn tác về bất kỳ phiên bản nào trước đó.
Hướng dẫn thay đổi Favicon
- Bước 1: Nhấp vào 3 gạch ở góc trái >> Cài đặt trang web >> Nhận dạng trang web

- Bước 2: Nhấn chọn “Favicon của Trang“

- Bước 3: Lựa chọn hình ảnh thích hợp >> “Cập nhật” >> Reload lại trang để hiển thị thông tin đã cập nhật

Hướng dẫn thay đổi Banner
Để thực hiện thay đổi banner theo nhiều kiểu khác nhau, bạn thực hiện như sau:
Banner hiển thị 1 hình ảnh
- Bước 1: Lựa chọn mục đầu tiên trong “Hoa tiêu“, vì banner nằm đầu tiên ở trang web, chọn “Kiểu“
- Bước 2: Vì hiển thị một ảnh, nên bạn lựa chọn vào mục “Cổ điển“, sau khi lựa chọn được hình ảnh phù hợp.
- Bước 3: Bạn chọn “Cập nhật” và “Reload” lại website để hiển thị hình ảnh mới nhất tại banner

Banner hiển thị dạng video

- Bước 1: Chọn vào mục có biểu tượng máy quay
- Bước 2: Ưu tiên link video từ youtube để đạt được chất lượng tốt nhất
- Bước 3: Bạn có thể chọn thời gian bắt đầu – kết thúc ở giây bao nhiêu để hiển thị lên banner
- Bước 4: “Chơi một lần” sẽ không hiển thị banner lặp lại
- Bước 5: Sau khi “Cập nhật“, bạn hãy “Reload” lại trang web để hiển thị thông tin đã thay đổi

Đối với “Nền dự phòng” cho phép bạn chọn hình ảnh để hiển thị trên banner, trong trường hợp video chưa hiển thị vì mạng thì “Nền dự phòng” sẽ xuất hiện.
Banner hiển thị dưới dạng trình chiếu

- Bước 1: Chọn vào mục có biểu tượng hình ảnh
- Bước 2: Chọn vào dấu cộng bên dưới và chọn hình ảnh. Tại đây, bạn có thể lựa chọn nhiều hình ảnh để hiển thị
- Bước 3: Sau khi “Cập nhật“, bạn hãy “Reload” lại trang web để hiển thị thông tin đã thay đổi
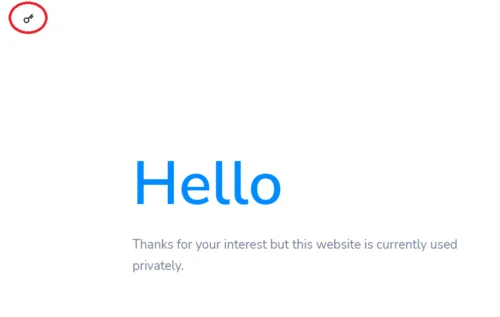
Hướng dẫn chỉnh sửa Form
Chỉnh sửa form thuận tiện cho bạn theo dõi và ghi nhận lại các thông tin của khách hàng

- Bước 1: Bạn chọn phần chứa form trong trang web >> “Edit with Elementor“

- Bước 2: Bấm vào phần “Form” để thực hiện chỉnh sửa các thông tin

- Bước 3: Tại phần chỉnh sửa lựa chọn “Email“
- Bước 4: Lưu ý những thông tin sau đây:
To: sẽ là email nhận được thông tin của form
From email: email gửi đi từ trang web
Hướng dẫn chi tiết cho submission
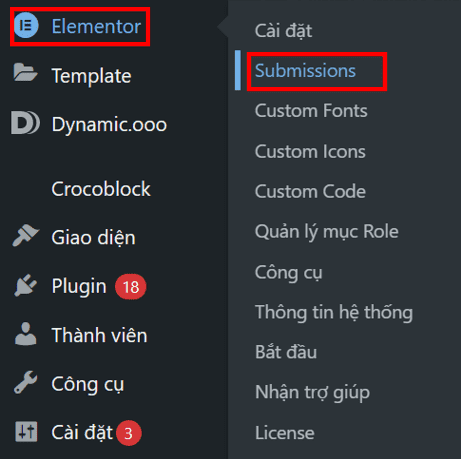
Bạn có thể theo dõi và quản lý các form được gửi đến bằng cách truy cập vào tab “Submissions” trong phần “Elementor” của trang quản trị WordPress.

Hướng dẫn xem chi tiết thông tin submit
- Bước 1: Chọn vào email bạn cần

- Bước 2: Sau khi đã chọn được, trang web hiển thị thông tin chi tiết bạn có thể xem và chỉnh sửa

Hướng dẫn export all, export theo ds tùy chọn
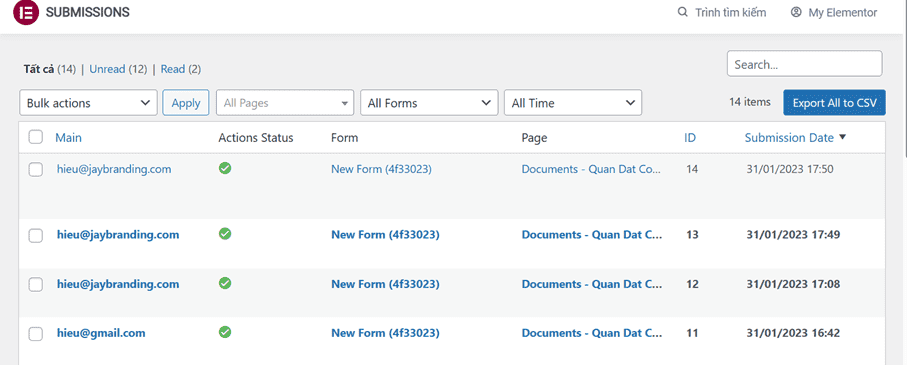
Tại đây, bạn có thể xem các thông tin chi tiết về các form đã được gửi đến và thực hiện các hành động khác như xoá hoặc xuất ra file Excel để thao tác tiếp. Chọn “Export All to CSV” để chuyển đến file excel

Nếu bạn muốn xuất file các form thông tin hãy thực hiện như sau:
- Bước 1: Tại khung “All Forms” >> “Contact Us Form“
- Bước 2: Khi đã hiển thị đúng thông tin bạn cần >> “Export Filtered to CVS“

Hướng dẫn lọc Form
Tại mục “All Form” cho phép bạn lựa chọn các loại form từ website, form mà khách hàng đã nhập thông tin vào