
Nếu bạn đã làm Website WordPress được một thời gian, mình chắc rằng bạn sẽ được nhắc về trình tạo trang WordPress hoặc Page Builder.
Đơn giản hơn nó là một công nghệ giúp bạn tạo ra các trang chỉ với thao tác kéo thả chuột.
- Đôi điều về thương hiệu doanh nghiệp
- UTM là gì? Cách sử dụng UTM vào quản lý hiệu quả Marketing
- Xây dựng hình ảnh thương hiệu bắt đầu từ đâu?
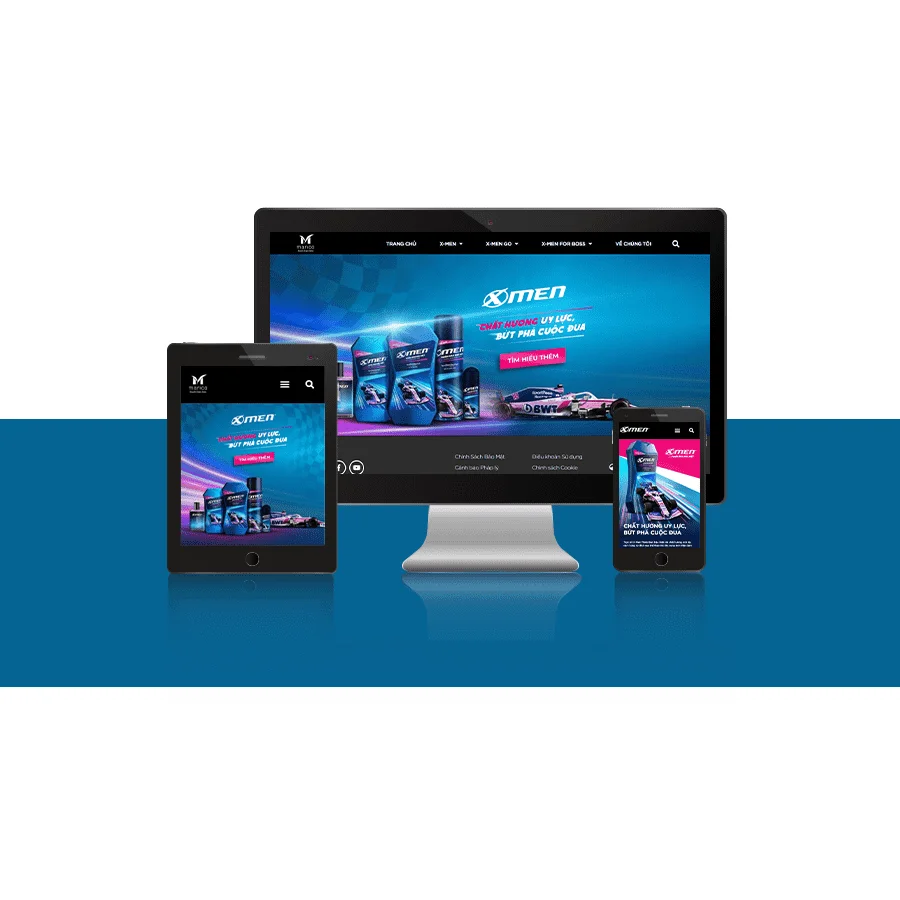
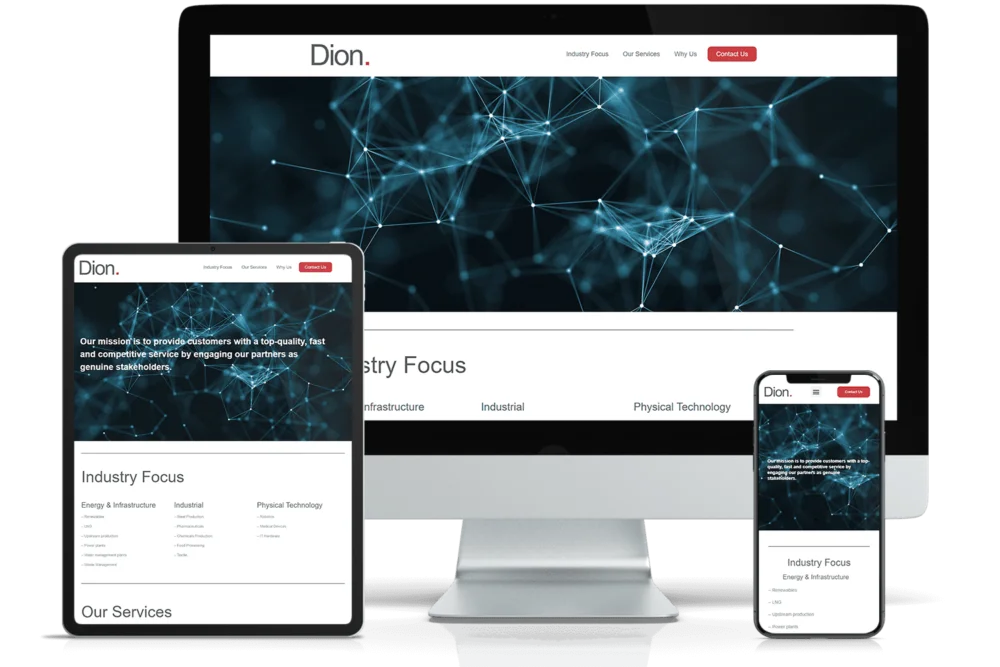
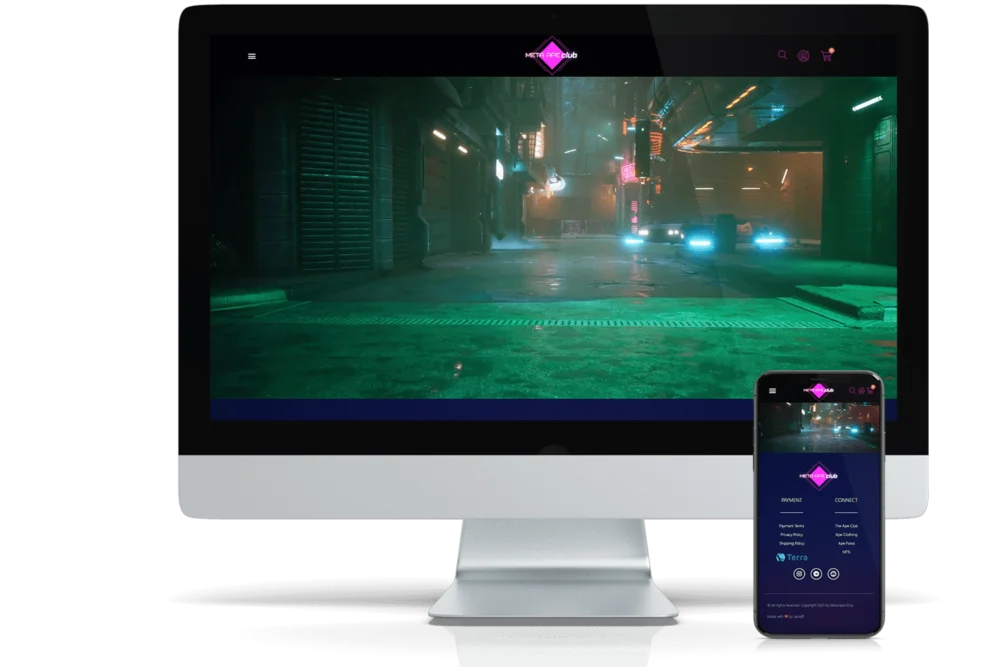
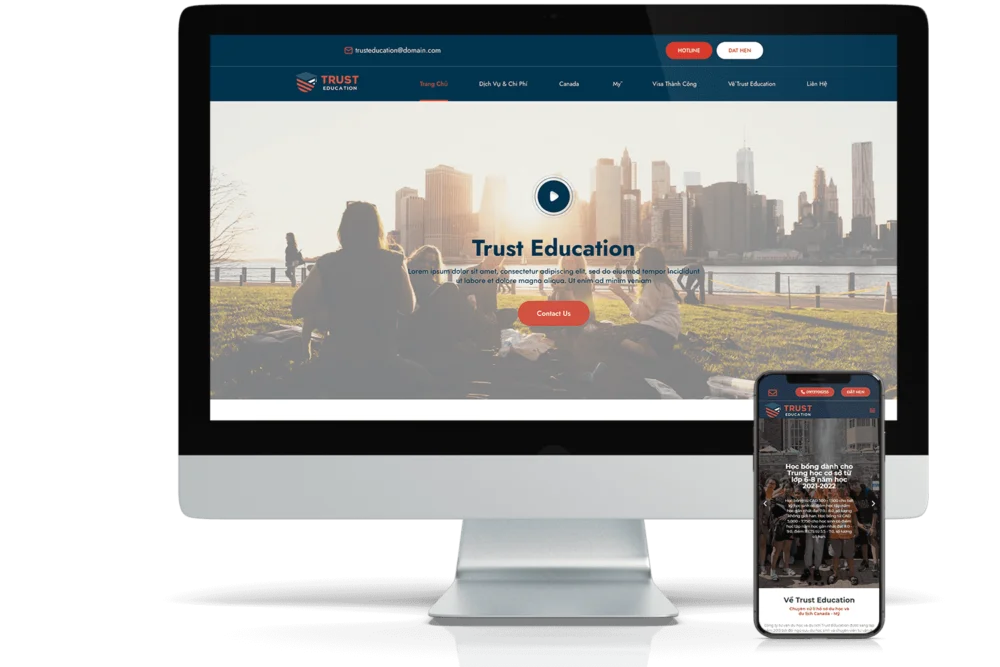
- Các công ty và website nổi tiếng sử dụng WordPress làm CMS
- Lợi ích và Hạn chế của Việc Sử Dụng iCloud Email cho Doanh…
Mặc dù trong không gian WordPress có rất nhiều Page Builder nhưng nổi bật nhất chắc chắn phải nói đến Elementor.
Tuy nhiên có lẽ bây giờ bạn không có quá nhiều manh mối về nó và câu hỏi Elementor là gì luôn ám ảnh bạn. Bạn cảm thấy khó chịu và cần đầy đủ thông tin về nó, phải không?
Được rồi, có lẽ bạn đã đến đúng chỗ.
Mình là một fan lâu năm của Elementor, mọi từng gọi mình là một chuyên gia về nó dưới tư cách một Freelancer trước khi mình quyết định “về hưu” để xây dựng Blog này.
Vì vậy, nếu như bạn cần hiểu một cách toàn diện về Elementor thì trong bài viết này mình sẽ cung cấp mọi thứ cần thiết nhất cho bạn. Có lẽ sau đó bạn sẽ tìm thấy một số lý do phù hợp để sử dụng Elementor cho WordPress của mình.
Elementor là một plugin trình tạo trang WordPress phổ biến, nó giúp bạn dễ dàng tạo ra các trang đẹp mắt trên WordPress chỉ bằng những thao tác kéo thả đơn giản.
Nói cách khác, khi sử dụng Elementor vào thiết kế Web bạn sẽ không cần phải nhắc tới khái niệm viết code.
Chính vì sự đơn giản và tiện lợi này nó hiện trở thành một trong những plugin được cài đặt nhiều nhất trên WordPress với hơn 5 triệu người sử dụng.

Elementor hoạt động như thế nào?
Về cơ bản Elementor là một plugin WordPress vì vậy điều cần thiết để nó hoạt động bạn cần cài đặt và kích hoạt nó trên giao diện quản trị WordPress.
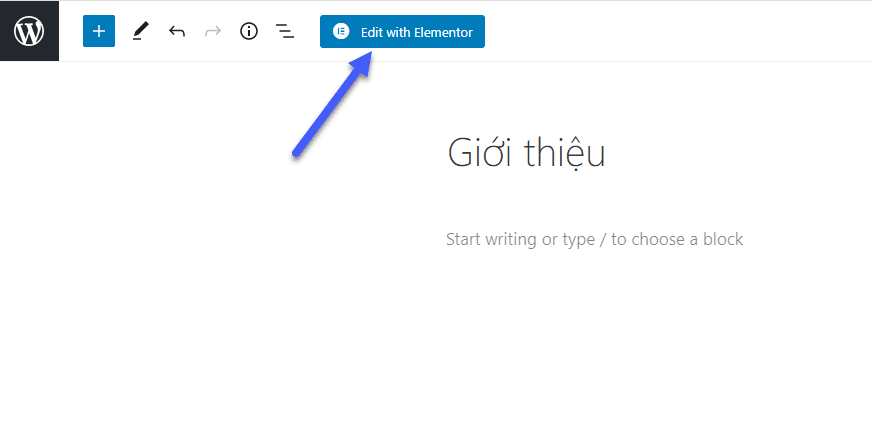
Tiếp theo, do được phát triển với mục đích tạo trang vì vậy bạn cần đi đến giao diện soạn thảo pages để khởi động trình tạo trang elementor.
(Trên thực tế nó cũng hoạt động trên trang soạn thảo post nhưng mình khuyên bạn nên đụng tới)

Không như những page builder lỗi thời khi nó chỉ hiện các block lên cho bạn thiết kế và cần phải chuyển đổi giao diện để xem kết quả thực.
Thay vào đó Elementor dẫn bạn trực tiếp đến giao diện thiết kế front-end hay còn gọi là giao diện người dùng. Vì vậy, những gì bạn thấy được trong lúc thiết kế cũng là những gì người dùng thấy được khi truy cập.
Nhiệm vụ khó khăn nhất của bạn chỉ cần kéo các tiện ích từ thanh công cụ thả vào màn hình thiết kế sau đó chỉnh sửa theo ý muốn của bạn.
Nhìn chung thì nó rất dễ sử dụng dù cho bạn chưa bao giờ học lập trình Web.
Sử dụng Elementor cho Website có lợi ích gì?
Mặc dù một số theme WordPress được sinh ra phù hợp với một mục đích nào đó của bạn. Tuy nhiên nó không cung cấp được tính năng tạo trang chuyên nghiệp ngoài việc bạn chèn văn bản trên một trang mặc định.
Với một số bạn có nhu cầu cao hơn như làm trang giới thiệu, trang liên hệ hoặc trang chủ, và quan trọng nhất phải nói đến trang đích bán hàng,…Thì lúc này bạn cần sự giúp sức của page builder.
Tất nhiên không phải page builder nào cũng tốt, rất nhiều cái khá cồng kềnh và giao diện thiết kế không được trực quan. Vì vậy sẽ rất khó khăn nếu bạn không có kinh nghiệm.
Tuy nhiên với Elementor, trình thiết kế trực quan của nó sẽ giúp bạn triển khai ý tưởng một cách nhanh chóng, dễ dàng và hiệu quả hơn rất nhiều.
Vì vậy bạn không cần phải bỏ ra hàng triệu đồng để các dịch vụ thiết kế thực hiện thay bạn.
Sử dụng Elementor có khó không?
Như đã nói Elementor cho phép bạn xây dựng các thiết kế bằng cách kéo thả. Vì vậy mình chắc chắn nó không khó về mặt thao tác. Bạn chỉ cần vài giờ hoặc cao nhất 1 ngày để kiểm soát mọi thứ.
Tuy nhiên vấn đề thiết kế đẹp lại khác.
Không một ai có thể mới học Elementor 1 -2 ngày mà thiết kế đẹp như một chuyên gia được. Ít ra bạn cần dành thời gian vọc vạch, tìm hiểu và học các kỹ năng sao chép – thiết kế.
Nhưng nếu bạn không rành thì có thể sử dụng các thiết kế có sẵn từ thư viện trước khi bạn đủ khả năng tự làm mọi thứ.
Điều gì khiến Elementor trở nên nổi bật?
Mặc dù chỉ mới ra mắt vào khoảng giữa năm 2016 cho đến nay nhưng Elementor đã được sự quan tâm đông đảo người dùng WordPress từ người mới đến các chuyên gia hàng đầu về Web.
Không phải đơn thuần mà họ đạt được điều này, lý do nằm ở những tính năng vượt trội mà Elementor đem lại.
Vì vậy bây giờ hãy cùng mình khám phá các tính năng nổi bật làm nên tên tuổi của thương hiệu này.
#1. Code tối ưu tốt, hiệu suất cao
Trước thời điểm Elementor ra đời, trên thị trường có một plugin gọi là Visual Composer (nay gọi là WPbakery page builder) được cho là khởi đầu trong việc xây dựng trang bằng thao tác kéo thả.
Tuy nhiên nó khá nặng nề và các tệp lõi chưa thực sự tối ưu khiến hiệu suất trở nên nặng nề và gây ra trải nghiệm kém cho người sử dụng lẫn khách truy cập.
Nhưng khi Elementor ra đời nó đã thay đổi cuộc chơi bằng việc tạo ra một sự cải cách về Page Builder.
Cụ thể tệp cốt lõi của nó được các chuyên gia tối ưu ở mức nhẹ nhất nhưng vấn đảm bảo cung cấp hầu hết các tính năng cần thiết. Điều này làm cho các Website chạy Elementor trở nên nhanh và mượt mà hơn.
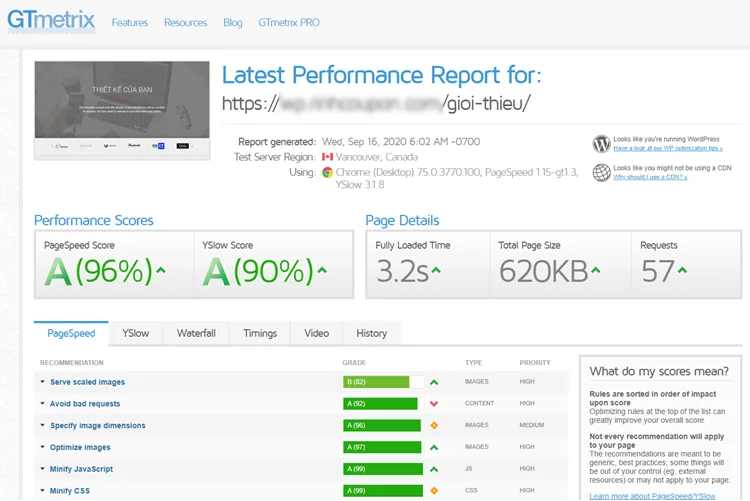
Đây là một kết quả thử nghiệm mình sử dụng Elementor + kết hợp với Theme GeneratePress:

Cho dù bạn không am hiểu gì về tốc độ trang nhưng các tín hiệu màu xanh cũng đủ để bạn ấn tượng, đúng chứ?
#2. Tạo ra các thiết kế chuẩn SEO
Mặc dù thuật ngữ này đã trở thành tiêu chuẩn mặc định trên WordPress, tuy nhiên nếu bạn vẫn còn để ý vấn đề chuẩn SEO trong thiết kế Web thì không cần lo lắng khi sử dụng Elementor.
Nó được các chuyên gia phát triển để đáp ứng tốt các thuật toán Google từ trải nghiệm, tốc độ tải hay thân thiện với thiết bị di động. Thậm chí nó còn làm tốt hơn một số theme WordPress miễn phí.
Đó là lý do tại sao hàng tá trang được dựng bằng Elementor vẫn đứng ở những vị trí đầu của kết quả tìm kiếm.
#3. Dễ dàng sử dụng
Không phải đơn thuần, bất kỳ độc giả nào của mình cũng được mình đề xuất cài đặt elementor trên Website của họ thay vì một sản phẩm trả phí như Fusion của Avada hay Beaver Builder.
Lý do chính nằm ở mức độ dễ dàng sử dụng của Elementor, nhờ đó bạn có thể nhanh chóng tiếp cận với các khái niệm thiết kế Web mà không biết về kỹ thuật.
Hơn nữa những bạn không rành về kỹ thuật thường sẽ rất dễ nản khi thực hiện một cái gì đó quá khó. Vì vậy sự thích thú với Elementor sẽ không làm bạn cảm thấy chán nản và từ bỏ triển khai ý tưởng thiết kế.
Trên thực tế dù bạn là ai thì mình tin rằng nó cũng phù hợp cho bạn, miễn là bạn không quá lười biếng tìm hiểu & vọc vạch.
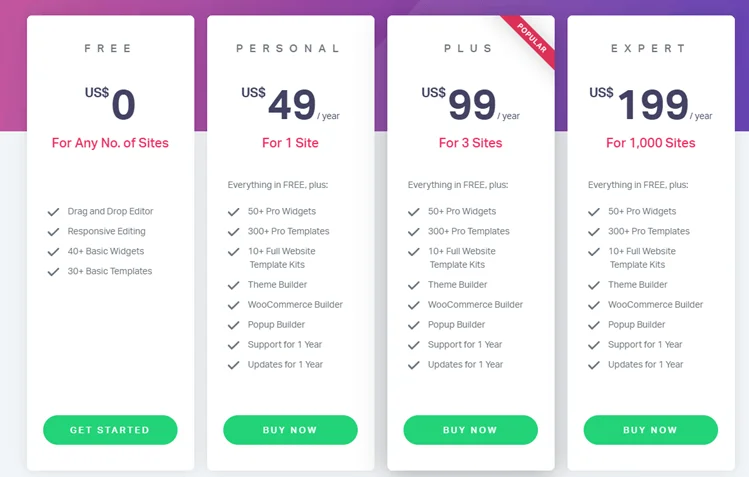
#4. Nhiều mẫu được dựng sẵn

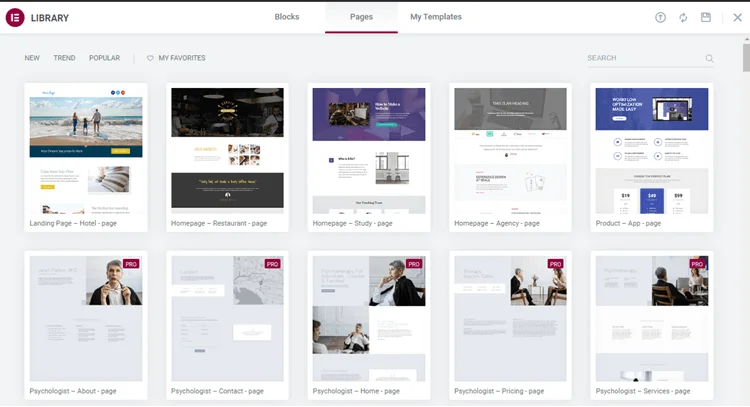
Dành cho những bạn mới hoặc muốn tiết kiệm thời gian thiết kế, elementor cung cấp cho bạn một số mẫu được các chuyên gia làm sẵn vô cùng bắt mắt. Vì vậy bạn chỉ cần chọn một trang hoặc khối mình cảm thấy thích nhất để áp dụng.
Số lượng mẫu này còn mở rộng đến hàng trăm nếu như sử dụng phiên bản Pro của họ. Nhưng ở cấp độ cơ bản, và chục mẫu cũng quá đủ để bạn sử dụng.
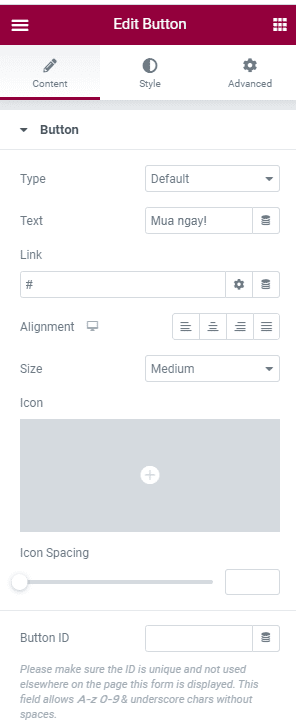
#5. Tùy chỉnh chuyên sâu
Elementor được khá nhiều nhà thiết kế Web ưa chuộng trên các dự án của họ bởi số lượng tùy chỉnh chuyên sâu đến từng ngóc ngách của một phần tử thiết kế.
Với mỗi Widget số lượng tùy chỉnh sẽ thay đổi dựa vào tính năng mà nó đem lại.
Dường như bạn có thể làm tất cả mọi thứ về tùy biến với các phần tử của Website mà không cần mất thời gian bổ sung mã.

#6. Chỉnh sửa văn bản nội tuyến
Với một số page builder khác, để thêm văn bản vào một khu vực điều bất tiện chính là bạn cần phải nhấp vào và điền ở một ô được chỉ định.
Tuy nhiên với Elementor, nó cho phép điền văn bản ngay tại vị trí hiển thị, điều này làm cho trải nghiệm thiết kế của bạn sẽ trở nên mượt mà và nhìn thấy ngay kết quả.

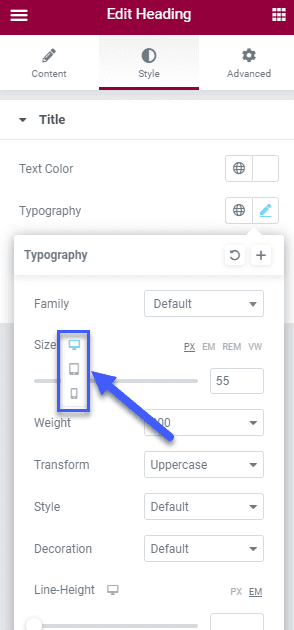
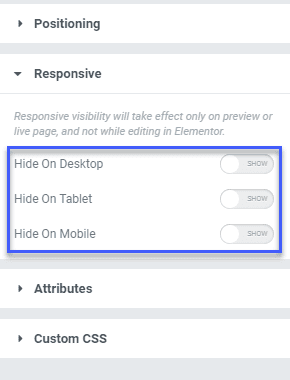
#7. Quản lý hiển thị trên nhiều thiết bị
Mặc dù bản thân các thiết kế được tạo ra từ Elementor đã thân thiện với thiết bị di động . Nếu không tin bạn có thể xem trước nó hiển thị như thế nào bằng khu vực tùy chọn kích thước.
Và nếu cần chỉnh sửa nó cũng cho phép bạn thay đổi kích thước, vị trí, màu sắc,…
Bên cạnh đó, một số tùy chỉnh của phần tử sẽ có biểu tượng các thiết bị tương ứng với kích bạn đang xem. Vì vậy bạn có thể thay đổi nếu cần gia tăng trải nghiệm.

Ngoài ra nó cũng cho phép bạn ẩn hiện các phần tử khác nhau trên các thiết bị.

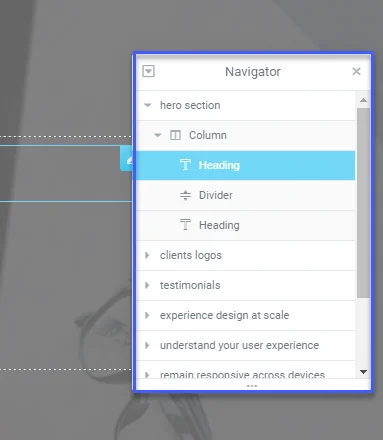
#8. Sắp xếp các tiện ích dưới dạng layer
Cho dù bạn là một nhà thiết kế Web chuyên nghiệp thì có thể bạn cũng phải bị rối loạn nếu trang đó có chứa quá nhiều phần tử.
Đó là lý do tại sao mình đánh giá rất cao Elementor với tính năng điều hướng vị trí thiết kế dạng như các layer.

Nhờ nó bạn có thể dễ dàng tìm đến vị trí cần chỉnh sửa hoặc sắp xếp các thành phần thiết kế, sao chép, xóa, di chuyển,…
Ngoài ra tính năng này còn cho phép bạn ẩn những nội dung đã hoàn thành hoặc không dùng đến để đến nhường chỗ trống cho thiết kế.
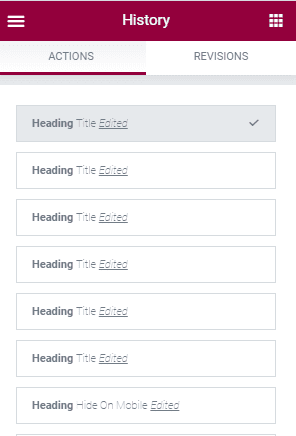
#9. Khả năng hoàn tác và thời gian lưu lại lịch sử thiết kế
Bất kỳ ai cũng có sai lầm và trong thiết kế mình chắc chắn điều này cũng không ngoại lệ. Vì vậy khi sử dụng Page Builder bạn cũng nên chú trọng tới tính năng cho phép bạn hoàn tác lại những thiết kế trước đó.
Thật may vì Elementor cũng hiểu được nỗi đau này của người dùng.
Cụ thể cho phép hoàn tác một cách dễ dàng, thậm chí nó lưu lại lịch sử thiết kế khá dài khá dài. Vì vậy cho dù bạn có sai lầm xa đến đâu cũng có thể quay lại một cách nhanh chóng.

Tới thời điểm này mình khẳng định chưa có page builder nào có thời gian lưu lại lâu đến như vậy. Mình đã từng thấy một thiết kế vài tháng trước mà nó vẫn còn giữ lại cho mình sử dụng khi cần thiết.
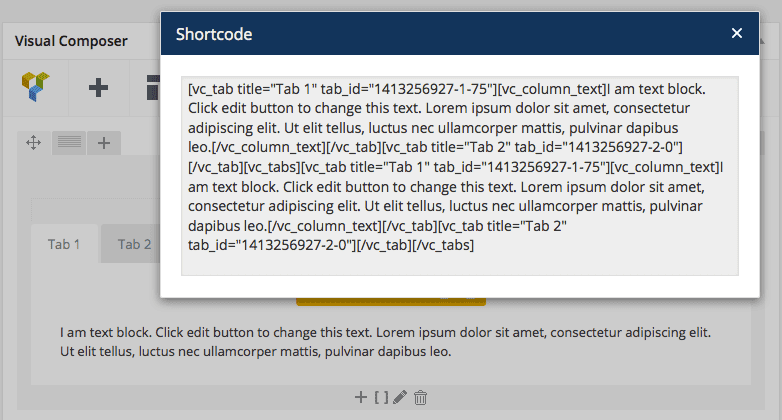
#10. Không để lại mã ngắn nếu bạn hủy kích hoạt
Cũng tương tự như Theme, đôi khi bạn sẽ cảm thấy chán nản với một Page Builder và chuyển sang cái khác.
Thông thường các nhà phát hành Page builder rất khôn ngoan, họ giữ chân người dùng bằng cách kiểm soát bằng shortcode, đây là những dòng mã dài đại diện cho các phần tử thiết kế.
Bình thường bạn sẽ không thấy nhưng khi hoạt hủy kích hoạt chúng sẽ hiện nguyên hình.

Và có thể sẽ mất thời gian để bạn xóa cho sạch sẽ trước khi dùng trình tạo trang mới.
Mặc dù mình không hy vọng bạn sẽ rời bỏ Elementor sang một Page Builder khác, tuy nhiên nếu có thì bạn cũng không phải lo vấn đề shortcode. Nó sẽ tự động biến mất và chừa lại văn bản cùng hình ảnh của trang bạn đã thiết kế.
#11. Lưu lại các mẫu và tái sử dụng
Mỗi người thiết kế thường có một phong cách của riêng họ và nó thường lập đi lặp lại nhiều lần ở các trang. Hoặc nó cũng áp dụng với một số thiết kế như bảng giá, lời kêu gọi hành động,…
Thông thường bạn sẽ cần phải thiết kế lại từ đầu những gì đã làm trước đó.
Khá mất thời gian, phải không?
Chính vì vậy Elementor cho phép bạn lưu các mẫu đã thiết kế và tái sử dụng nó, khi cần thiết bạn chỉ cần vào thư viện lưu trữ lấy ra một cách nhanh chóng.
#12. Khả năng tương thích tốt
Khi sử dụng plugin, rất nhiều bạn lo ngại về tính tương thích vì chúng có thể phá hỏng bố cục của bạn.
Tuy nhiên mình chắc chắn một điều, elementor không bao giờ xảy ra vấn đề xung đột trên WordPress. Ngoại trừ bạn cài 1 lúc nhiều page builder.
Ngoài ra, Elementor tương thích với hầu hết theme WordPress, vì vậy các thiết kế của bạn sẽ trông liền mạch hơn rất nhiều.
Elementor có giá bao nhiêu?
Khi nói đến “Elementor plugin” thì nó có nghĩa mọi thứ hoàn toàn miễn phí, bạn có thể thoải mái tải về trực tiếp từ Directory của WordPress.
Nó cũng cho phép bạn cập nhật từ động trên giao diện quản trị WordPress.
Tuy nhiên ở phiên bản này bạn sẽ bị giới hạn một số tính năng như số lượng phần tử thiết kế, thư viện demo, hỗ trợ.
Nhưng xét ở nhu cầu tạo một trang đích đẹp mắt thì nó hoàn toàn đáp ứng được cho bạn. Nhưng nếu bạn muốn khai phá nhiều công nghệ hơn cho Website của mình, có lẽ phần dưới đây sẽ dành cho bạn.
Elementor Pro là gì?
Được rồi, bây giờ bạn đang đứng trước một gã khổng lồ của ngành công nghiệp WordPress. Mình thích gọi nó với tên “nỗi sợ hãi của các dịch vụ thiết kế Web hơn”.
Đó chính là Elementor Pro.
Nó được cho là bản nâng cấp của phiên bản miễn phí bằng việc bổ sung thêm hàng tá widget thiết kế và mở rộng thư viện layout. Vì vậy bạn sẽ có nhiều không gian hơn trong việc triển khai các ý tưởng thiết kế của mình để có một trang chất lượng.
Và đáng nói nhất, mình thích trình tạo chủ đề của plugin này hơn bất cứ điều gì. Với trình tạo chủ đề bạn không chỉ có khái niệm tạo trang mà giờ đây bạn có thể tạo ra một theme WordPress.
Bạn không nghe nhầm đâu, một theme hoàn chỉnh với các trang chủ, trang Blog, trang lưu trữ, và thậm chí trang 404,…
Đó là lý do tại sao rất nhiều độc giả của mình quyết định sử dụng Elementor Pro để có thể thay thế một theme linh hoạt và một plugin tạo trang chất lượng cao.
Ngoài ra nó còn có trình tạo pop-up để tạo ra các cửa sổ bật lên dùng cho quảng cáo hoặc thu thập Email người dùng.
Khi nào nên nâng cấp lên Elementor Pro?
Không phải lúc nào mình cũng bắt buộc bạn phải nâng cấp Elementor lên bản Pro, mặc dù $49 cũng không quá lớn với nhiều bạn đang làm Website. Tuy nhiên mình nghĩ bạn tiết kiệm và cho những mục đích chính đáng hơn.

Với những bạn mới làm Website, Blog thì chỉ cần tập trung vào phiên bản miễn phí đã quá đủ. Sử dụng nó để tạo một trang bán hàng coi là đẹp thì chẳng có vấn đề gì.
Nhưng với những bạn đã phát triển Web được một khoảng thời gian dài và cảm thấy cần làm mới giao diện cũng như nâng cấp tính năng thì bạn có thể nghĩ đến Elementor Pro.
Nó sẽ giúp bạn dễ dàng tạo rất bất kỳ thiết kế nào bạn thích, xây dựng một chủ đề theo phong cách của riêng bạn và trình tạo pop-up của nó sẽ gia tăng đáng kể tỷ lệ chuyển đổi.
Một số Addon của Elementor
Do sự phổ biến và mạnh mẽ của Elementor nên có khá nhiều nhà phát triển dựa vào nó để tạo ra các addon bổ sung thêm tiện ích. Chính vì vậy nếu như bạn không cần trình tạo chủ đề của phiên bản Pro thì có thể tham khảo các addon sẽ phù hợp hơn cho bạn:
- Essential Addons for Elementor
- JetElements Addon for Elementor
- Crocoblock – JetPlugins Elementor Extension
- Ultimate Addons for Elementor
- Element Pack
- Templately
Lời kết
Hy vọng qua bài viết này bạn đã biết Elementor là gì cũng như những hiểu được tính năng mà nó đem lại cho một Website WordPress.
Trong vài năm trở lại đây, số lượng Page Builder ngày càng phổ biến và mọi người có xu hướng tích hợp nó trong việc tạo trang đích.
Chính vì vậy mình cho rằng sử dụng Elementor phục vụ cho Website của bạn là một quyết định sáng suốt. Ban đầu bạn có thể dùng bản miễn phí cho nhu cầu cơ bản thông thường, nếu cần nhiều tính năng hơn bạn có thể mở rộng lên bản Pro.
Elementor Pro sẽ cho bạn thêm hàng tá tính năng về phát triển trang đích, tạo chủ đề và các cửa sổ bật lên.
Ngoài ra bạn cũng có thể tìm hiểu về các addon của Elementor nếu như không muốn sử dụng bản Pro của nó. Hoặc có thể tham khảo đối thủ của Elementor là Divi.
Xem so sánh Elementor vs Divi của mình để có được quyết định tốt nhất.
Bạn có ý kiến hoặc câu hỏi nào khác về Elementor không? Cho mình biết trong phần comment bên dưới và mình sẽ phản hồi sớm nhất cho bạn.