Để tăng cao hiệu suất của wordpress, khi triển khai website trên hệ thống, các chủ doanh nghiệp, chủ shop cần tận dụng tối đa chức năng cache của hệ thống để giúp ích cho việc tối ưu hóa tốc độc của website.
Chúng ta có thể nhìn tốc độ so sánh của 1 website khi co bật chức năng cache, cụ thể là wp-rocket và một trang web không hề có chức năng cache
- File robots.txt là gì? 3 Cách tạo robots.txt Wordpress cực…
- Wireframe là gì? Cách thiết lập Wireframe hiệu quả?
- Elementor là gì? Tại sao bạn nên sử dụng Elementor cho…
- 7 tiêu chí khi chọn công ty thiết kế website
- Kinh nghiệm thiết kế website công ty
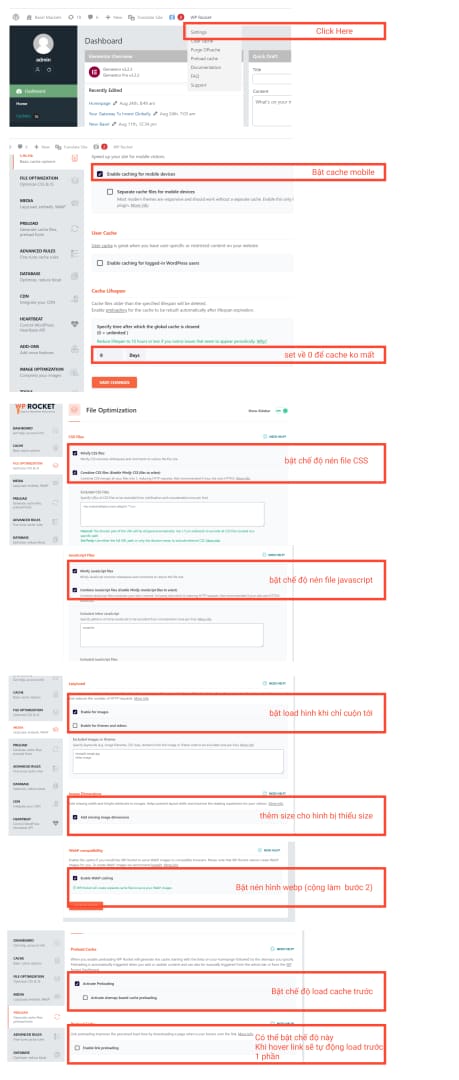
Để tối ưu hóa WordPress Wp-rocket, có thể theo hướng dẫn cấu hình bên dưới
Để tăng tốc độ website thì chúng ta cần
1. Nén website lại + cache hệ thống
2. Tối ưu hình ảnh, sử dụng webp thay vì png hay jpg
Lưu ý: khi kích hoạt cache xong, cần dùng 1 trình duyệt khác ví dụ Edge Browser, Opera Browser để test speed, vì khi speed của admin sẽ là speed ko cache.
1. Nén website lại + cache hệ thống
1.1 Cập nhật mới – sử dụng plugin WP Rocket (cách dễ nhất)
Sau khi kích hoạt WP – Rocket – Bấm vào thanh menu phía trên, chọn settings:

Sau khi kích hoạt xong, test bằng trình duyệt khác, inspect và thấy trong đoạn code có chữ như bên dưới là thành công
cached@1234xxx

Vậy là đã cấu hình xong bước quan trọng nhất, lưu ý cần dùng cửa sổ ẩn danh (ko đăng nhập admin) để mở website mới lên, click càng nhiều trang càng tốt cho server tạo cache trang web. Có thể nhờ nhiều người trong cty mở check này kia cho nhanh, vì phải mở nhiều lần cache mới xây dựng được 100%.
Lưu ý thêm:
Cần tắt cache của server để wp rocket hoạt động tốt hơn. Tránh double cache
Vào phần Nginx settings. Giữ lại phần proxy. Còn lại tắt hết
Vào wordpress của domian. Tắt đi phần nginx cache
2. Tối ưu hình ảnh, sử dụng webp thay vì png hay jpg
Sự khác biệt rõ rệt nhất của WEBP và JPG là ở size, vì webp được tối ưu dành cho web, ko dành in ấn hay xử lý đồ họa. Ví dụ về size như hình bên dưới, chúng ta dễ dàng tiết kiệm 1/2 dung lượng bằng cách chuyển jpg thành webp mà ko cần làm thủ công từng hình:

Để tối ưu hình ảnh tự động, dùng Plugin tên là WebP Express
Sau đó vào phần Settings (chính wordpress) \ WebP Express và chọn như sau:
Giữ nguyên hầu hết thuộc tính, ko cần thay đổi gì, tìm đến mục có tên
Alter HTML?
Tick vào mục Alter HTML là xong, sau đó cuộn lên trên và bấm [ Save settings and force new .htaccess rules ] (nút màu trắng)
So sánh giữa có cache và ko cache
.
– Bấm phải chuột chọn inspect (kiểm tra)
– Cuộn cuối trang để xem
Cách clear cache
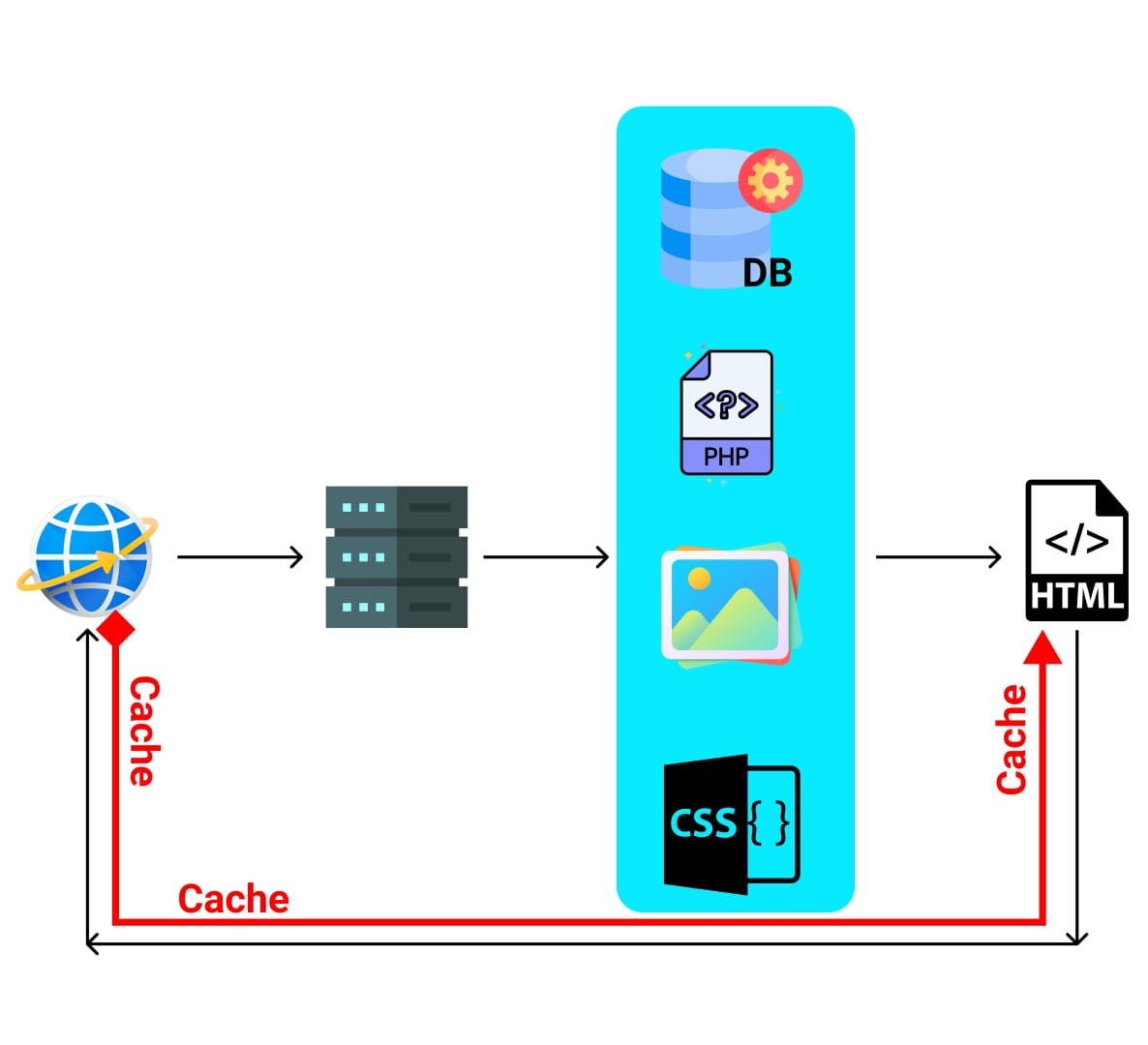
File hình gửi cho khách giải thích cơ cấu