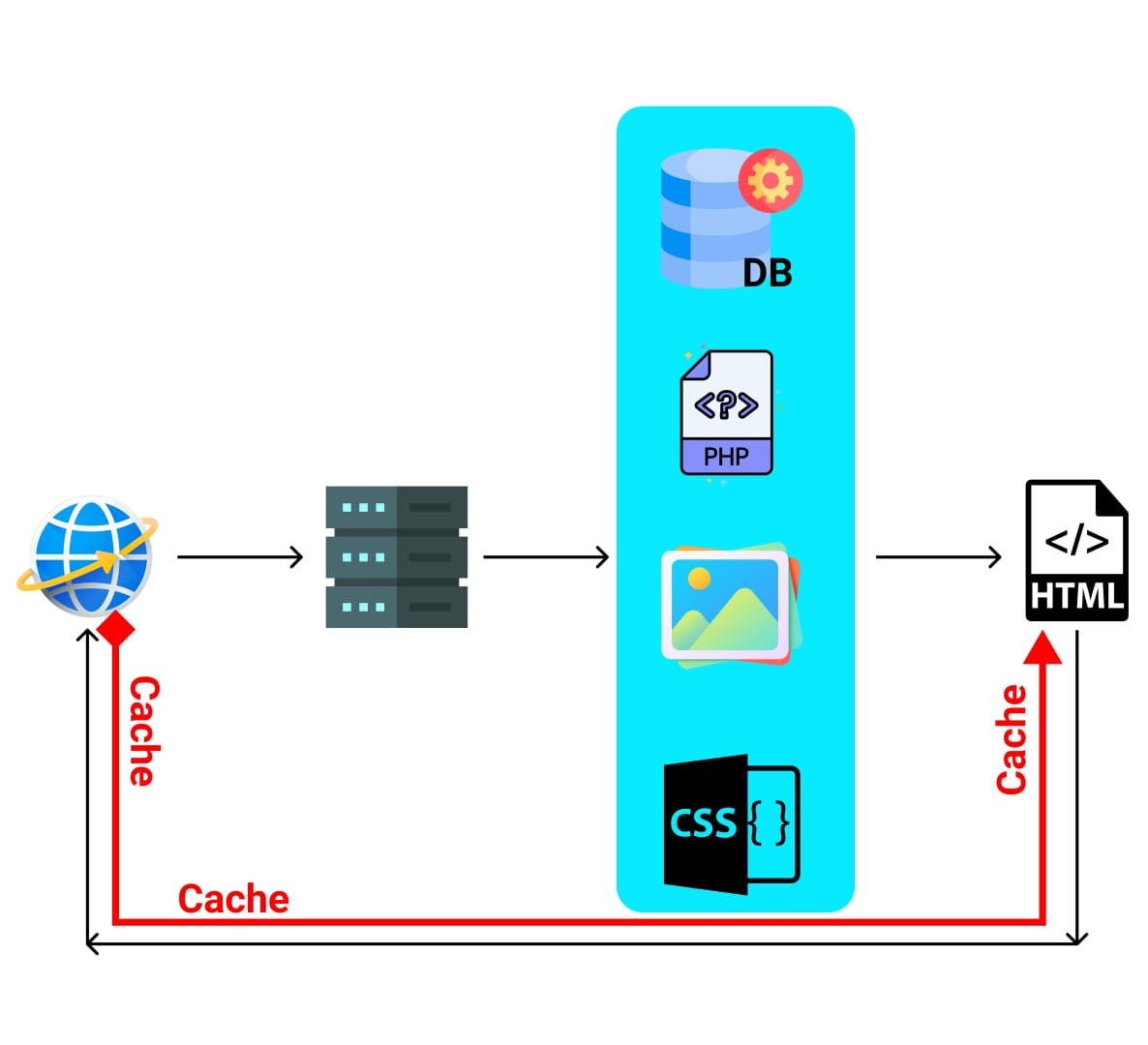
To increase the performance of wordpress, when deploying a website on the system, business owners and shop owners need to make the most of the system's cache function to help optimize the speed of the website.
We can see the comparison speed of a website when caching is enabled, namely wp-rocket and a website without cache function.
- What is robots.txt file? 3 How to create robots.txt Wordpress extremely…
- What is wireframe? How to set up an efficient Wireframe?
- What is Elementor? Why you should use Elementor for…
- 7 criteria to choose a website design company
- Company website design experience
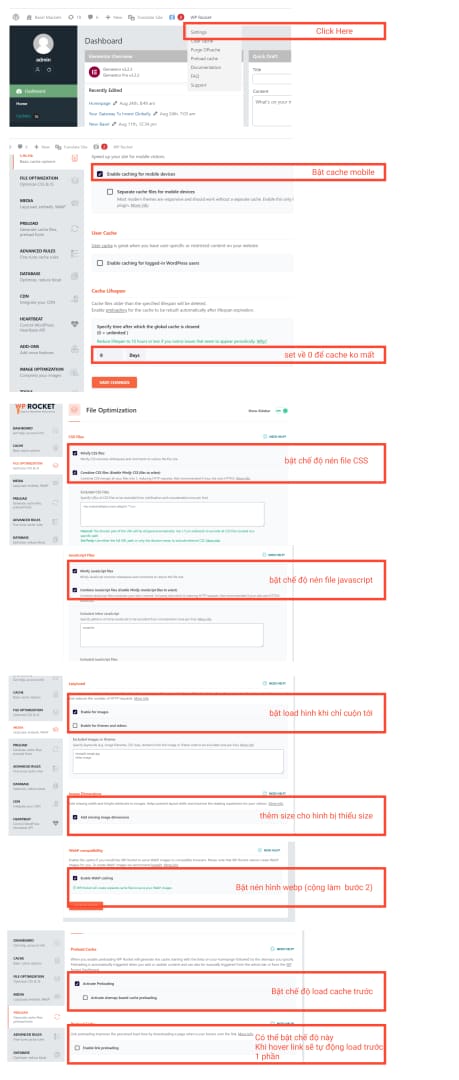
To optimize WordPress Wp-rocket, you can follow the configuration instructions below
To increase website speed, we need
1. Compress website + system cache
2. Optimize images, use webp instead of png or jpg
Note: when activating the cache is complete, you need to use another browser eg Edge Browser, Opera Browser to test the speed, because when the admin's speed will be the speed without cache.
1. Compress website + system cache
1.1 New update – use WP Rocket plugin (easiest way)
After activating WP – Rocket – Click on the upper menu bar, select settings:

After the activation is complete, test it with another browser, inspect and see in the code with the text below that it is successful
cached@1234xxx

So, the most important step has been configured, note that you need to use an incognito window (no admin login) to open a new website, click as many pages as possible for the server to create the website cache. It is possible to ask many people in the company to open this check quickly, because it takes many times to open the cache to build 100%.
Additional note:
Need to turn off the server cache for wp rocket to work better. Avoid double cache
Go to Nginx settings section. Keep the proxy part. The rest is off
Go to domian's wordpress. Turn off nginx cache
2. Optimize images, use webp instead of png or jpg
The most obvious difference between WEBP and JPG is in size, because webp is optimized for the web, not for print or graphics processing. The size example is as shown below, we can easily save 1/2 space by converting jpg to webp without having to do each image manually:

For automatic image optimization, use a Plugin called WebP Express
Then go to Settings (wordpress itself)\WebP Express and select the following:
Keep most of the properties, no need to change anything, find the item named
Alter HTML?
Tick Alter HTML and you're done, then scroll up and click [ Save settings and force new .htaccess rules ] (white button)
Comparison between cached and uncached
.
– Right click and select inspect
– Scroll to the bottom of the page to see
How to clear cache
Picture file sent to the customer to explain the structure