“Responsive Web Design” This can be said to be a very hot concept and is developing very strongly today, obviously Responsive Web Design is a new web technology and is one of the current web trends, if you still do not really believe this can be verified by Google with the keyword: “web trends". With what I said above, do you really want to know what it is and what practical benefits it brings to web development?
As you all know, with the development speed of handheld technology devices such as: iPhone, iPad, MacBook, Laptop ... And developing in all applications as well as operating systems are very diverse and rich such as: Android , iOS, Windows phone… And you know that we buy phones or devices to use them to listen to music, watch movies, play games… and an important feature is to surf the web.

- Tư vấn marketing chiến lược cho thương hiệu SongNhac
- Worklabsspace
- Xuan Thuy Loc Phat Trading Service Co., Ltd
- Effective Chinese
- People Profilers
At this point, the problem is that all those diverse screen resolutions only display a single web interface on the desktop, making users feel uncomfortable when they have to drag back and forth. Go back and forth to see all the information of an article. From that inconvenience, Responsive Web Design was born.
What is Responsive?
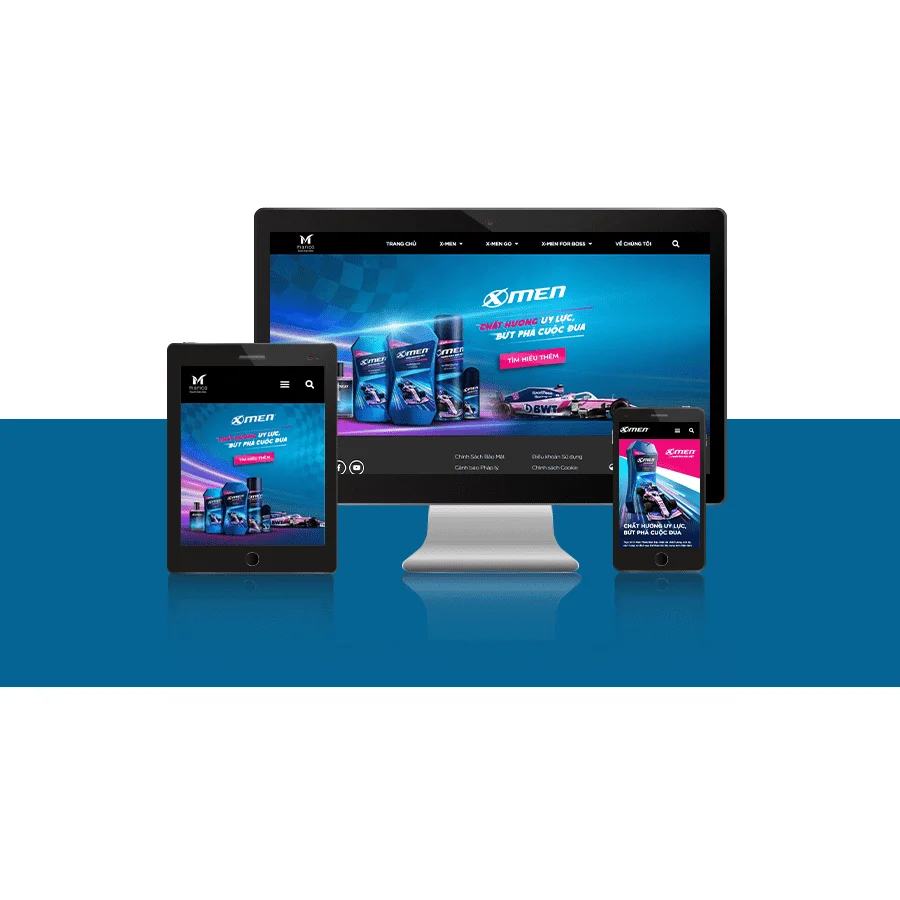
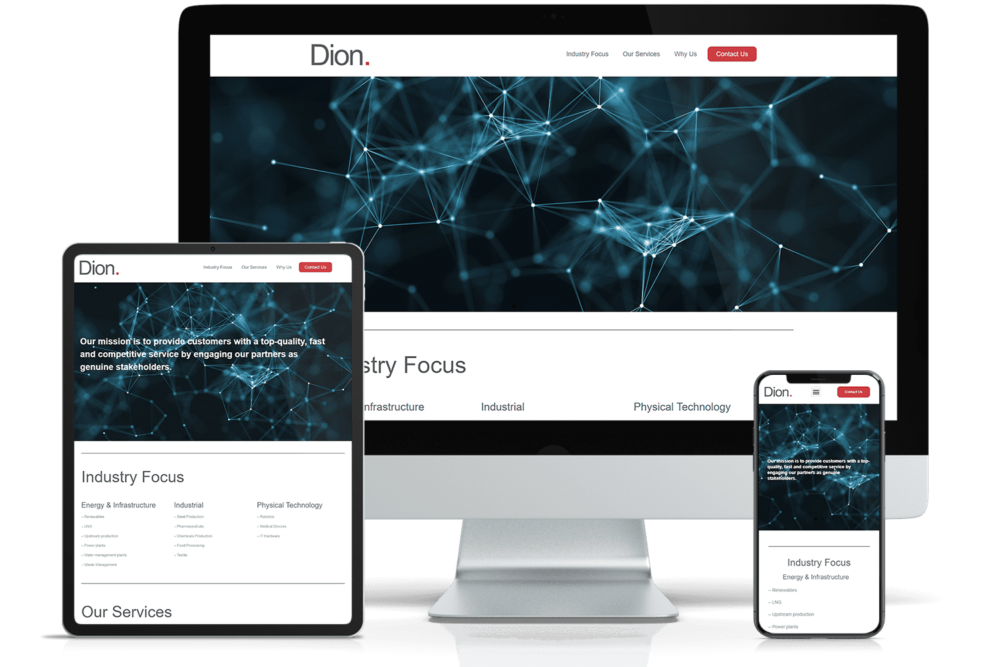
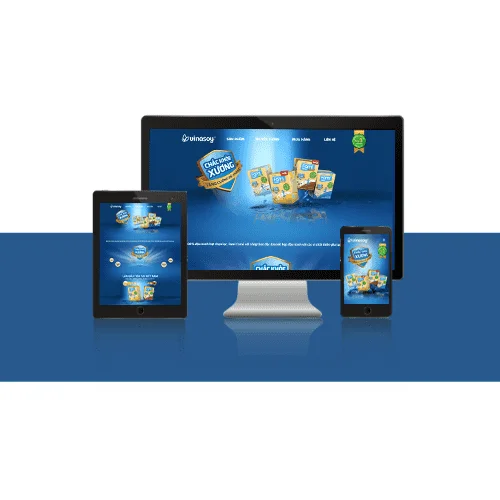
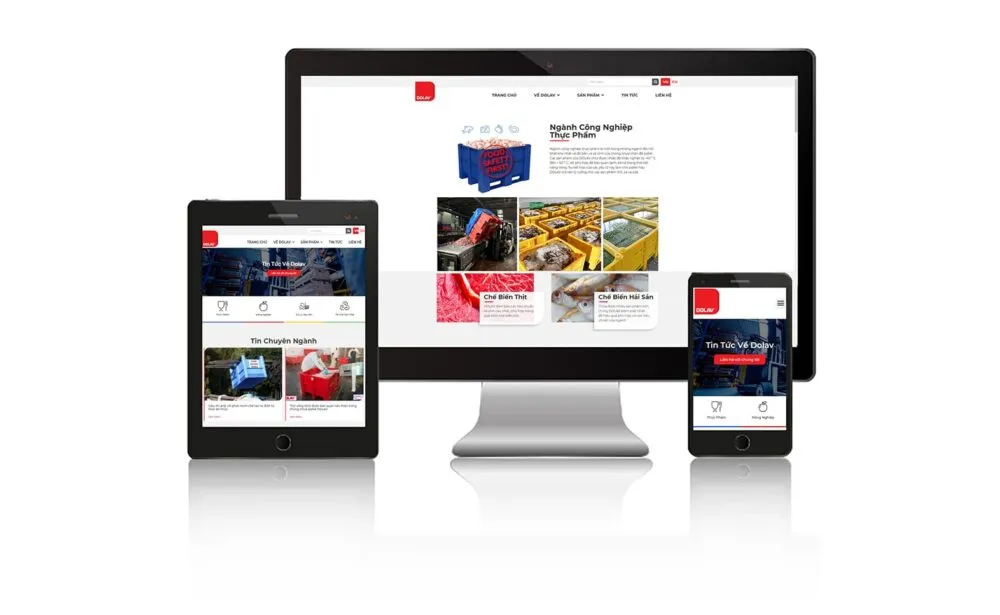
To put it simply, Responsive Web is a style of website design that fits on all devices, all screen resolutions. A beautiful website on a computer, but when viewed on a mobile device, the layout is messy, the images and articles are not balanced, it cannot be called Responsive Web.
Example of Responsive Web: You open the homepage of the Responsive website, then minimize the browser or change the screen resolution, you will see that your website does not appear the horizontal Scrollbar, but it will automatically scale accordingly. with the width of your computer screen.
Or the simplest and most common is when you use touch devices to surf the web, with device rotation mode, your images and web pages will flexibly switch to another display mode. It is not only beautiful and more suitable for the new screen, but it also creates good effects for users, of course, that's what you really need for your website, right?
Strengths of Responsive
Responsive Web Design is a must-have in this day and age. Although it is said to run on many screen resolutions, you only need one database, a website layout all just working CSS.
It can be said that Responsive Web Design will make the website run well on all mobile devices, increase the compatibility of your website, create reliability and professionalism with customers.

You can use Responsive Web Design in any website project, in any design language, or in any open source code because its core is just HTML and CSS.
Simple Application Responsive Web Design
To accomplish what we want above, we need to separate out the basic standard screen sizes and set them according to those sizes.
Common screen resolutions: 320px, 480px, 600px, 768px, 900px, 1200px, 1680px, 1050px .... can be divided into pairs such as: 320 x 480, 1024 x 768, 1680 1050 ...

summary
You will probably also find the following basic benefits:
- Website can be easily accessed by all devices (meet the needs of mobile users.
- Engage customers who visit your website on the go.
- Manage multiple impressions with just one edit.
- Reduce cost and design time for a variety of displays.
- Improve seo for website.